计算机网站增加悬停容器
浏览数量: 2 作者: 本站编辑 发布时间: 2021-09-23 来源: 本站
["wechat"]

计算机网站增加了悬停容器。
【使用场景】
计算机网站增加了悬停容器模块,可以实现鼠标移动模块后不同风格的。
【功能说明】
1.有两个入口设置悬停容器模块:
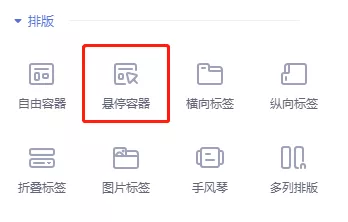
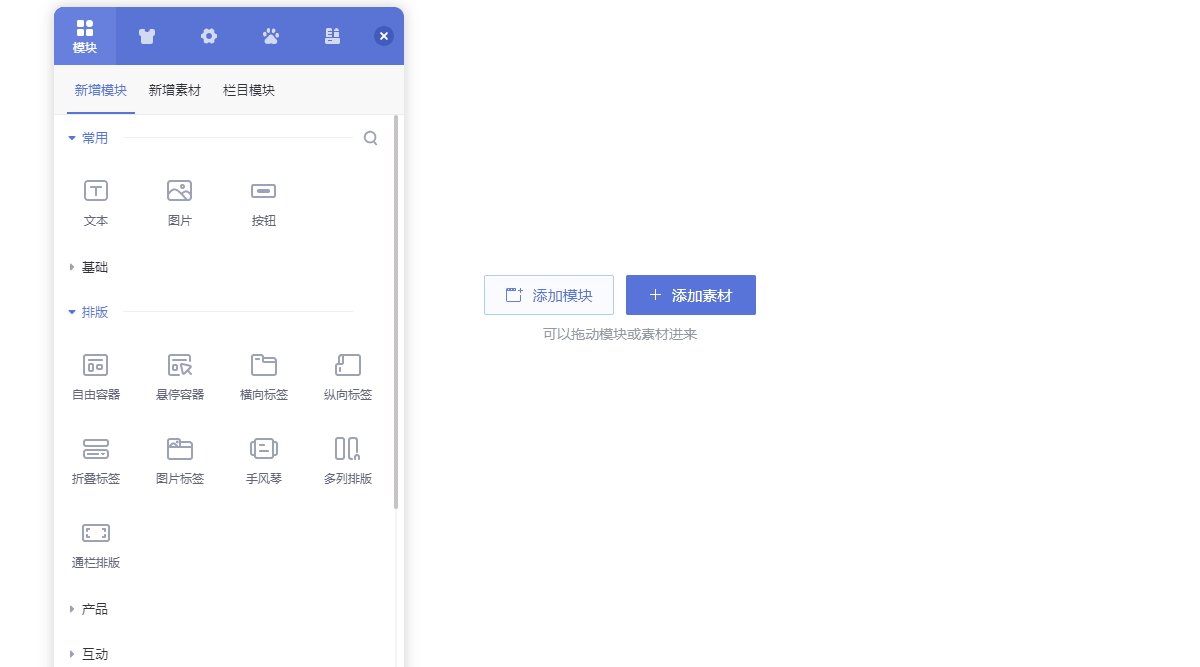
① 通过电脑网站设计机悬浮面板【模块-新模块-排版-悬浮容器】路径,拖动悬浮容器,选择添加模块或材料。
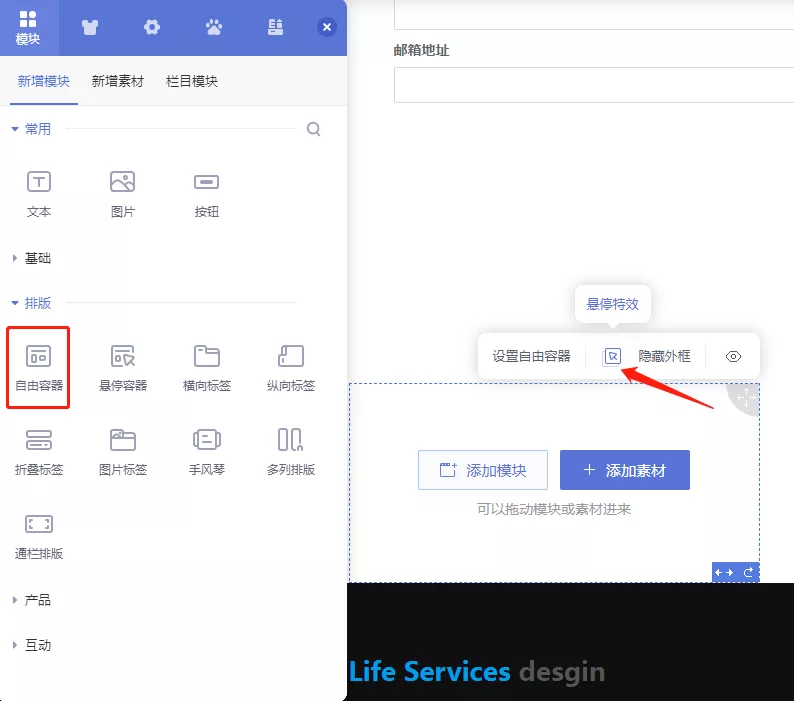
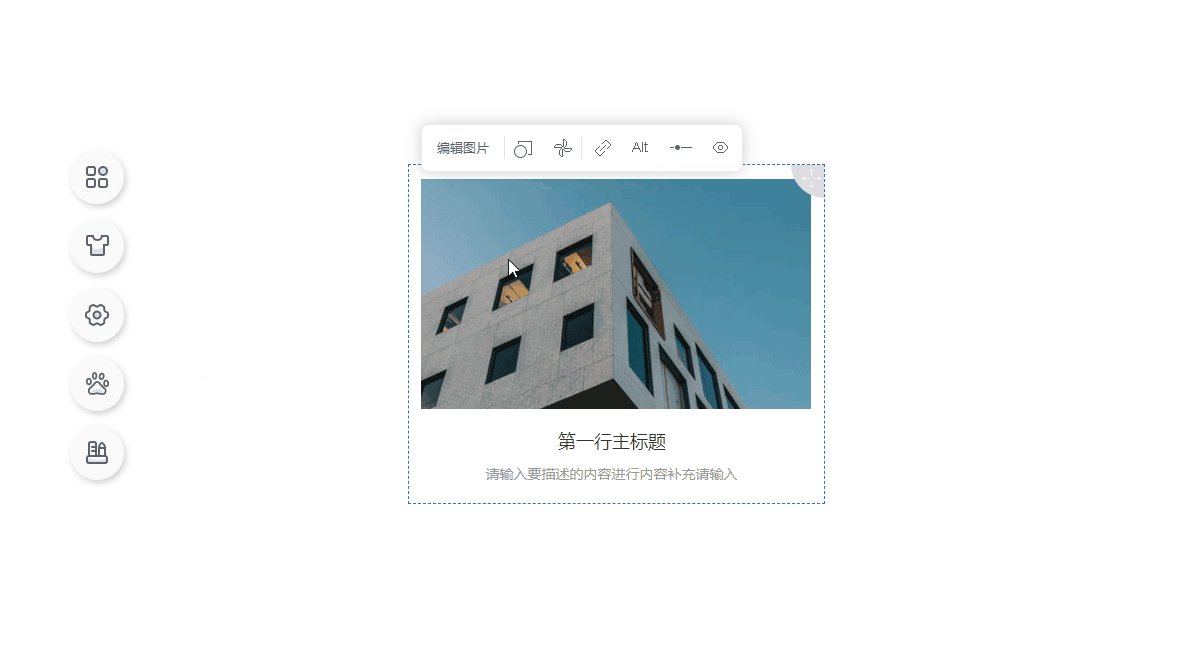
②还可以使用空白内容的自由容器,鼠标悬停在模块右上角,点击工具栏中的悬停按钮开始设置。
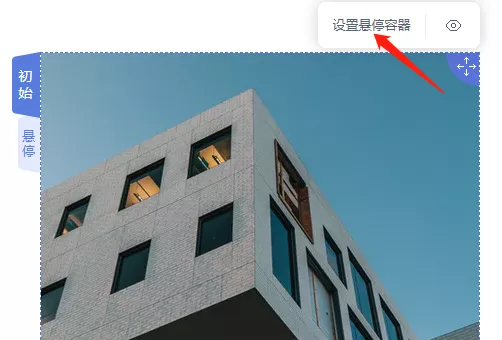
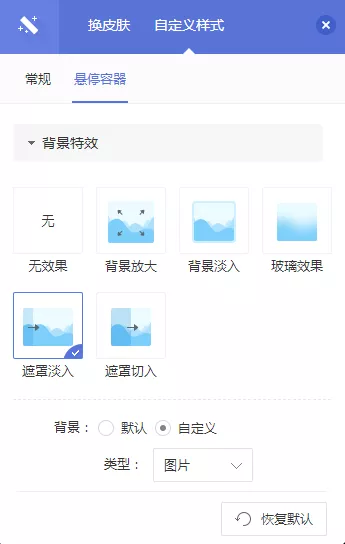
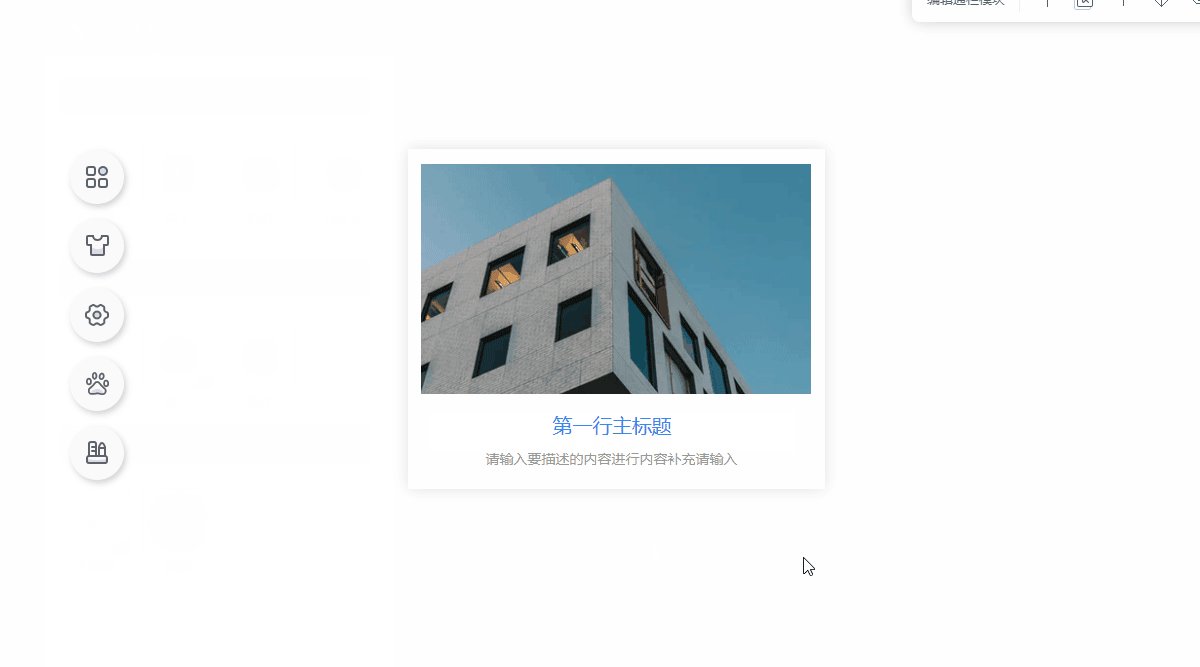
2.选择悬停效果材料后,可以编辑其初始和悬停状态下的图形显示效果。鼠标悬停在容器右上方,点击工具栏中的设置悬停容器,编辑更多的背景效果和容器效果。
设置悬停容器弹窗。
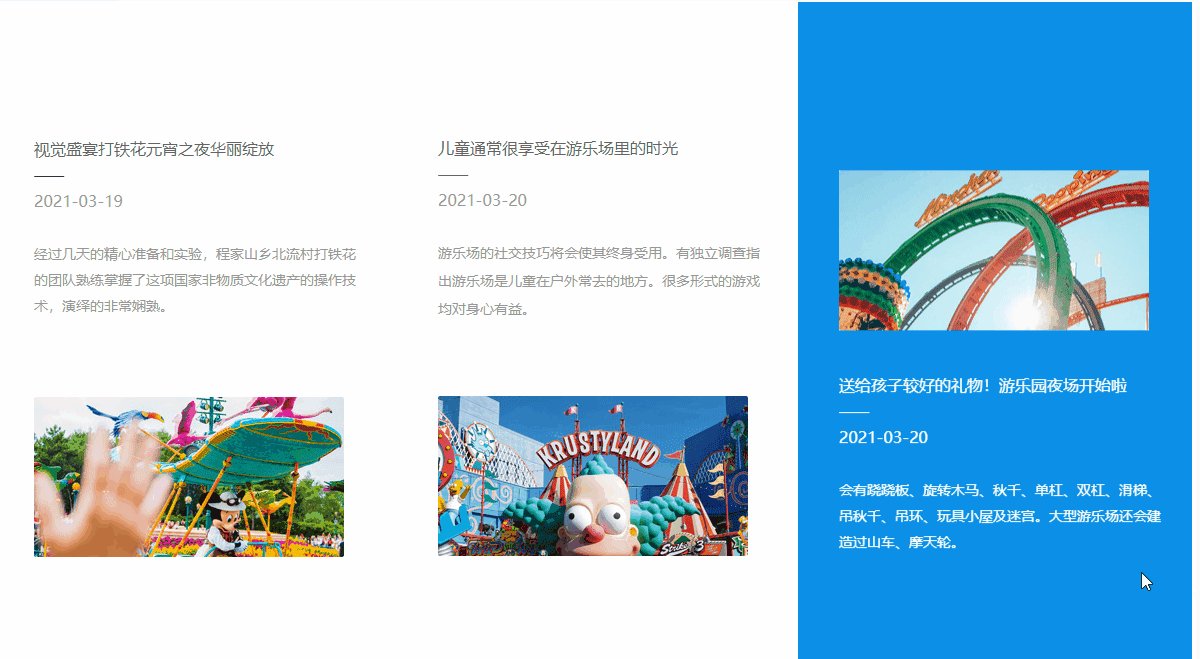
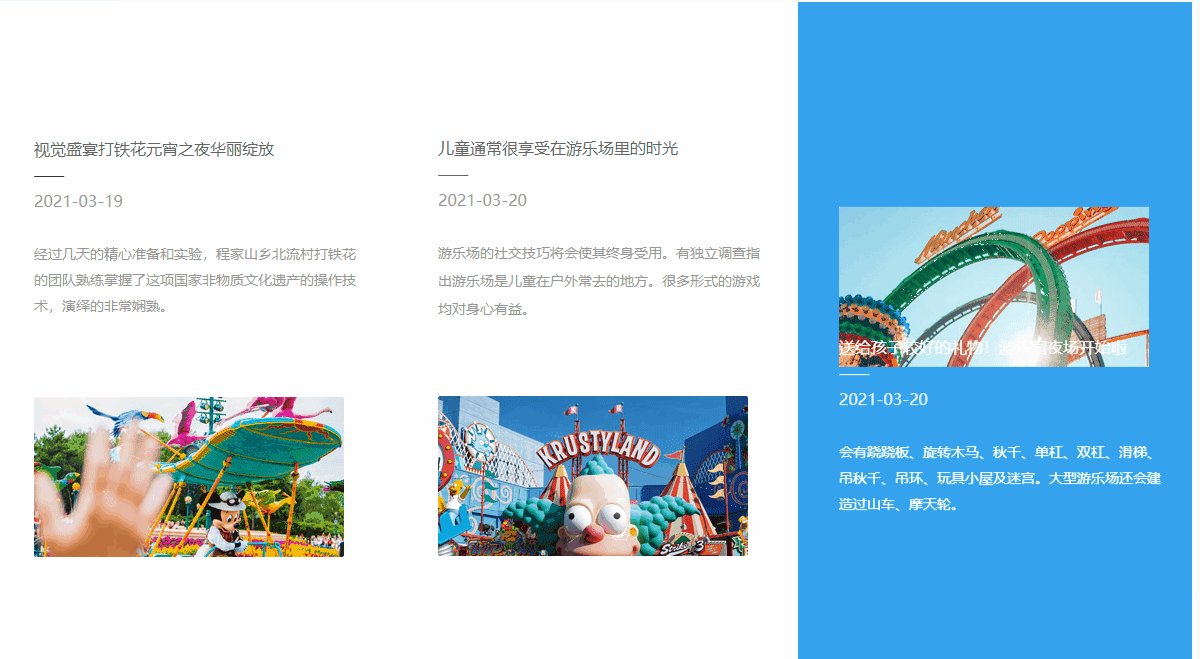
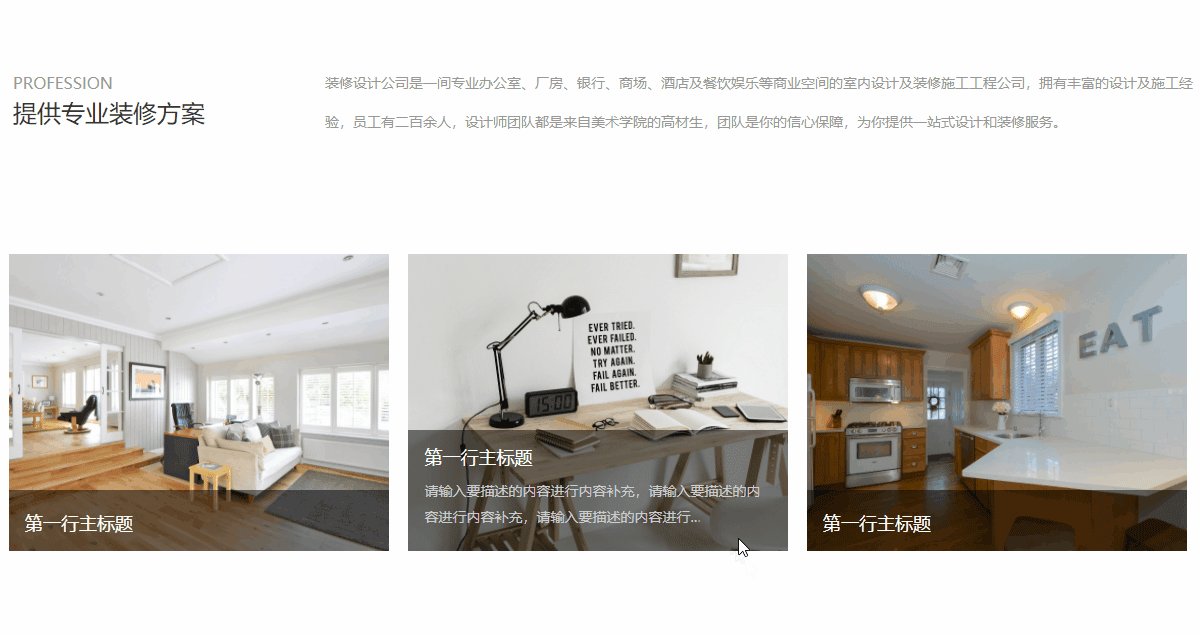
上述描述还不够清楚?下面的动图可能会帮到你:
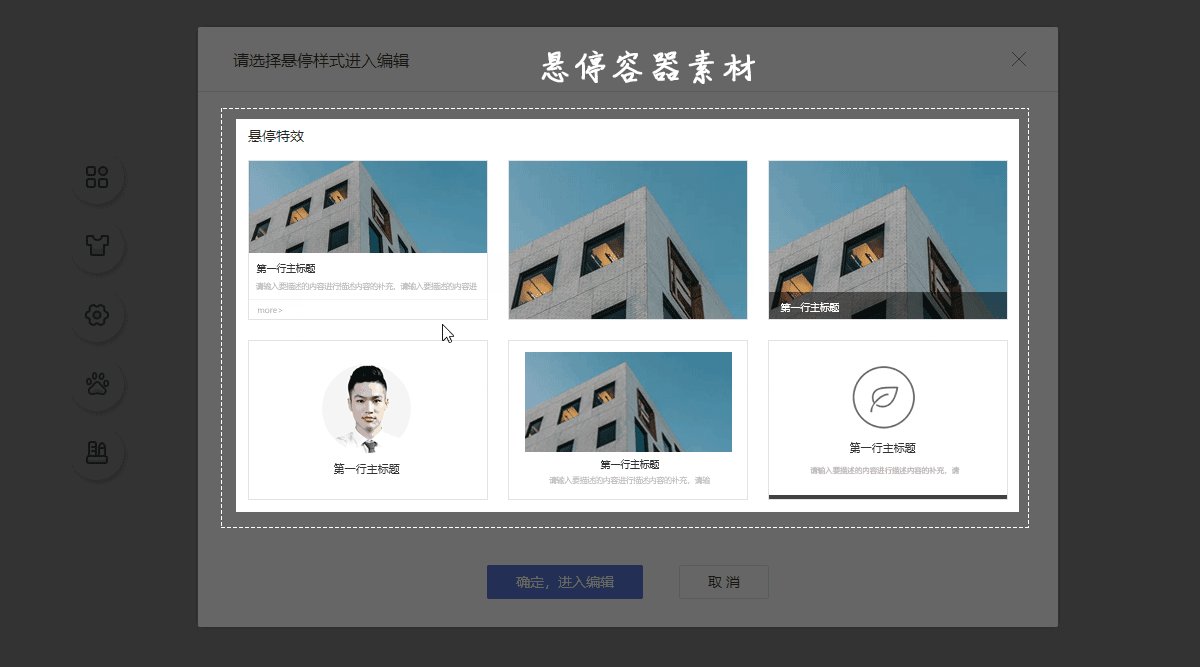
具体可设置的悬停效果请查看下图:
快捷目录










 浙公网安备 33021202001048号
浙公网安备 33021202001048号