弹性使用自由容器动画效果
浏览数量: 0 作者: 本站编辑 发布时间: 2021-09-22 来源: 本站
["wechat"]

一、使用情景。
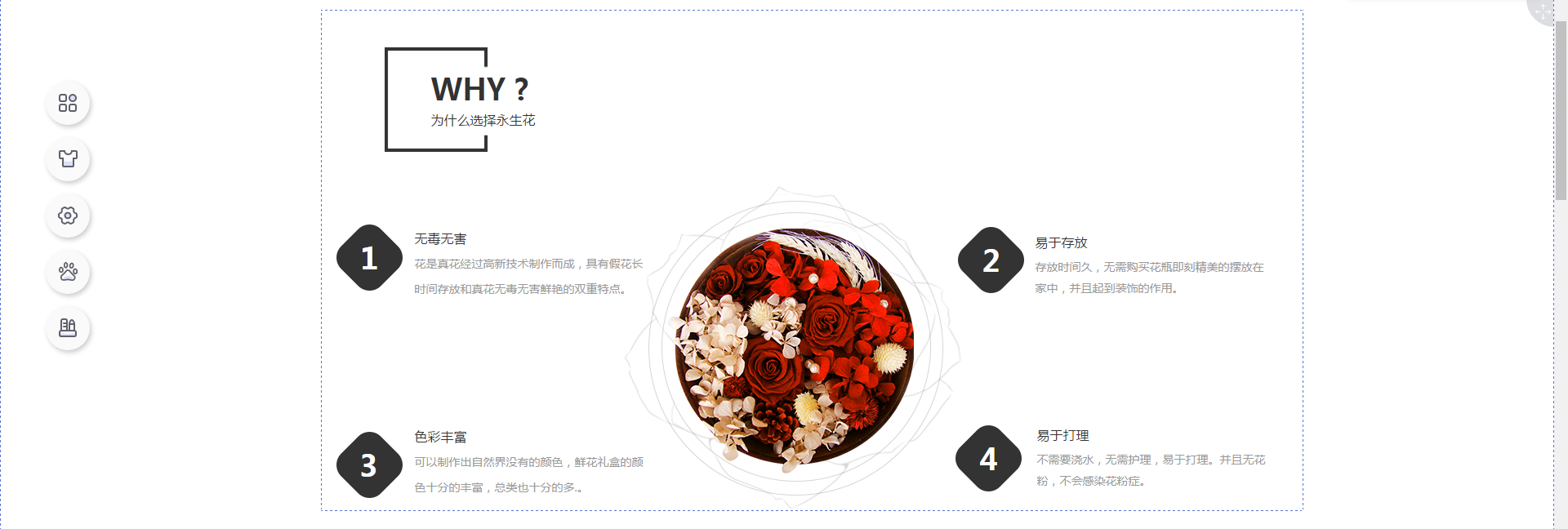
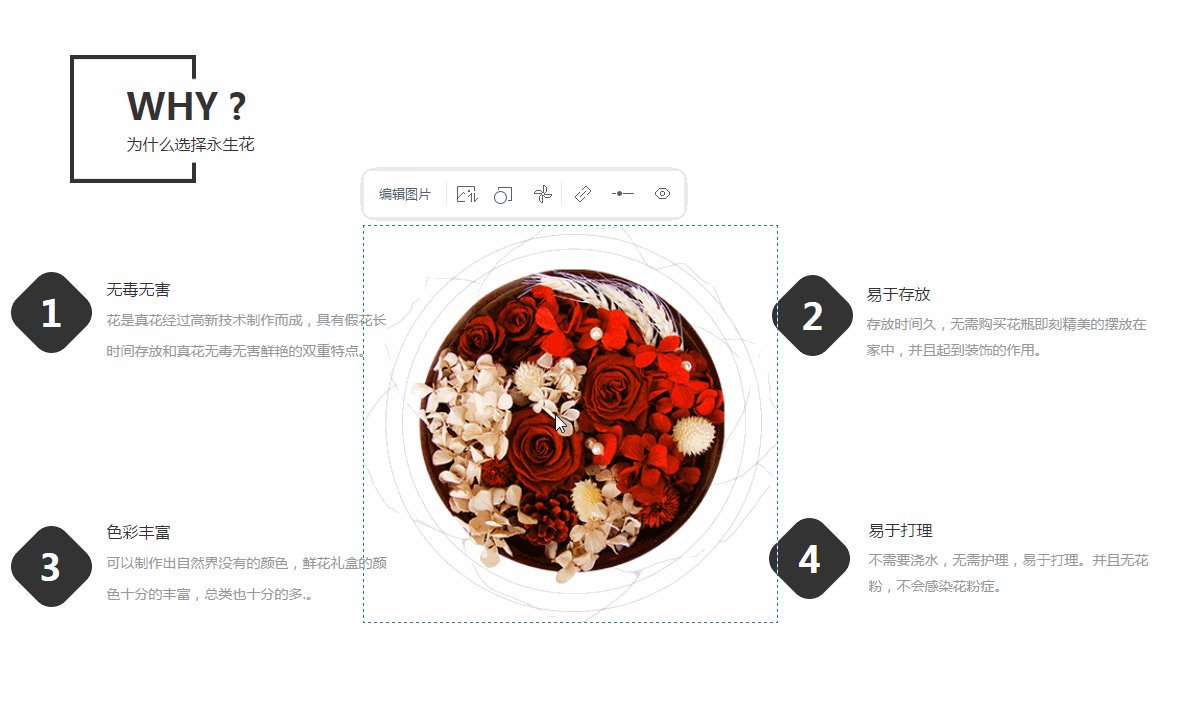
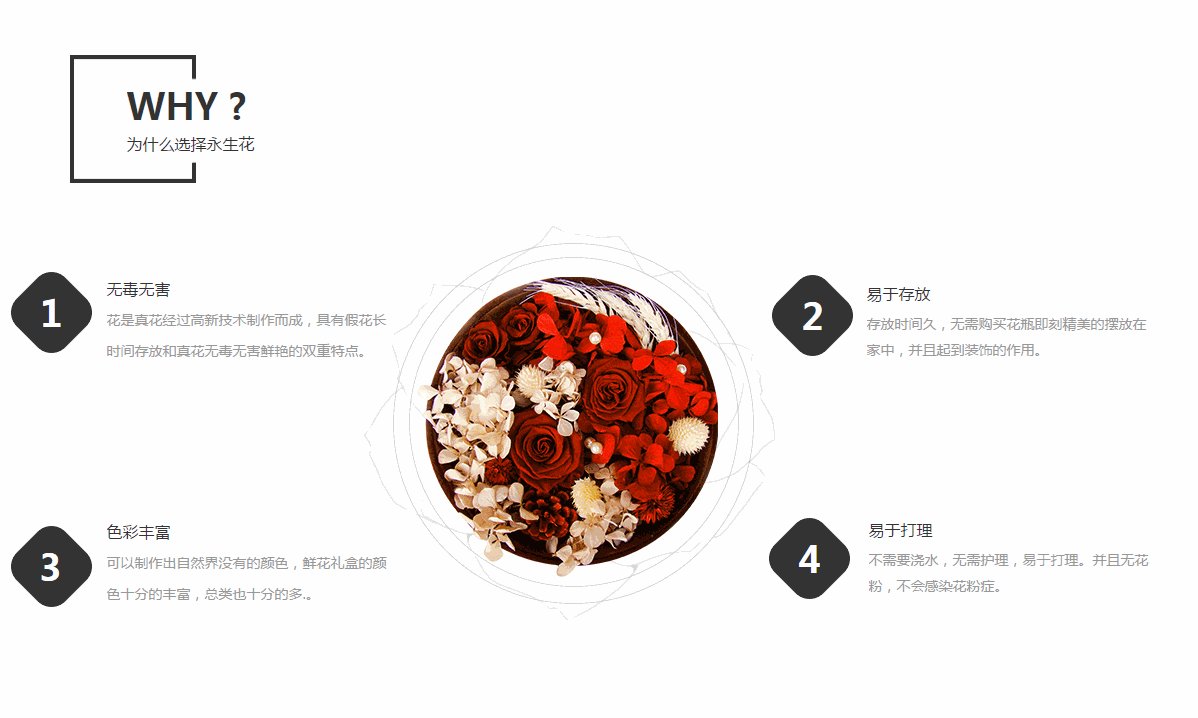
使用自由容器,可以实现让模块移动的效果,如下图。
二、具体操作。
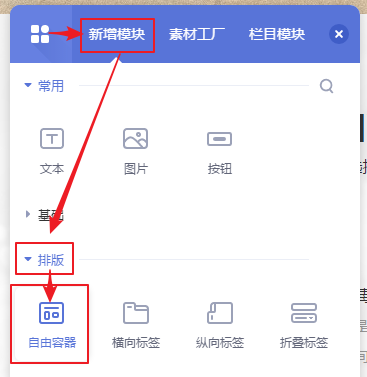
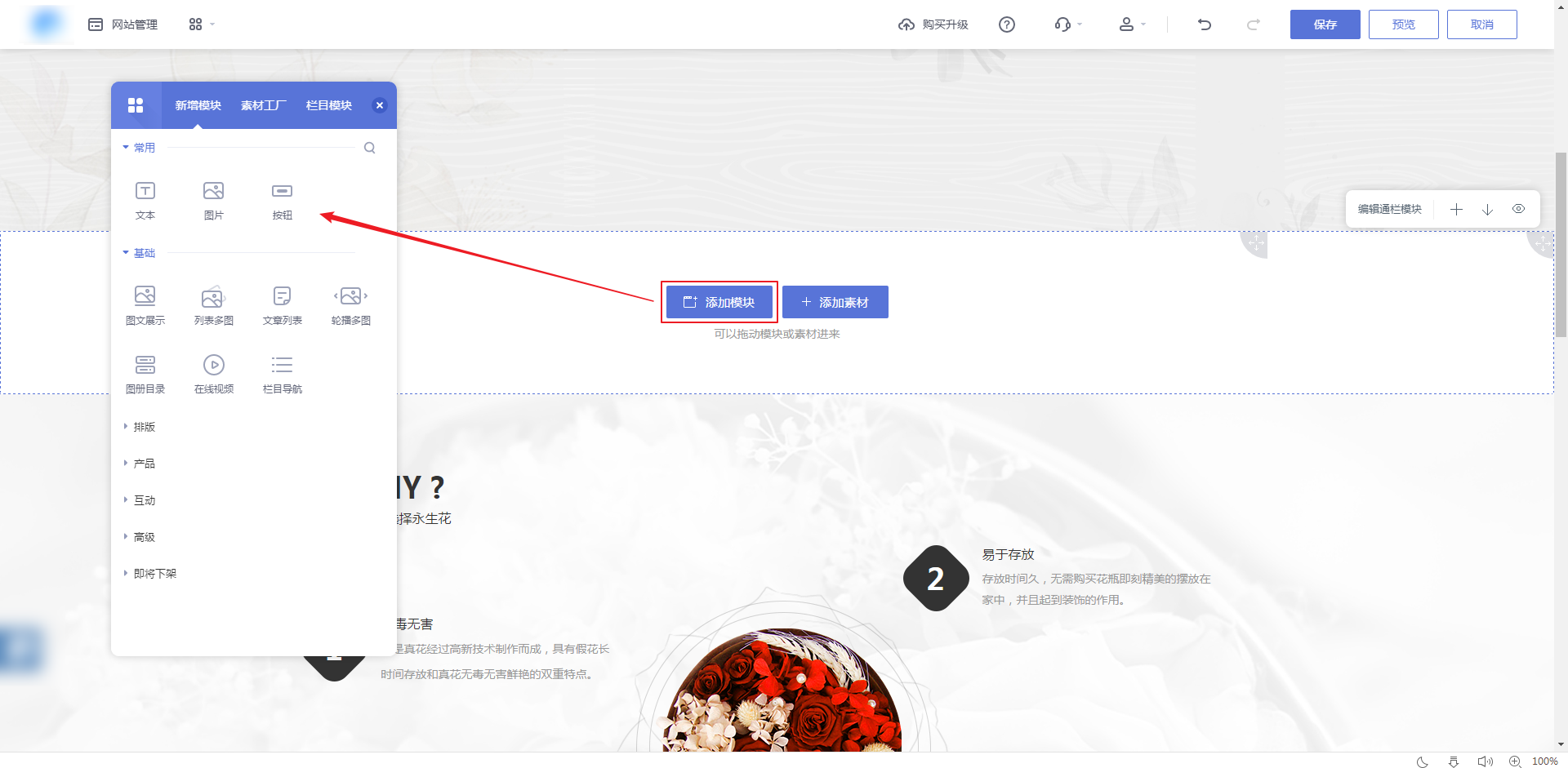
2.1进入电脑版式设计页面,点击页面左边的“模块”按钮,进入“新增模块-排版”,找到并添加自由容器模块。
2.2.添加“添加模块”,自己选择所需模块进入自由容器,这里以添加文本.图片模块为例。
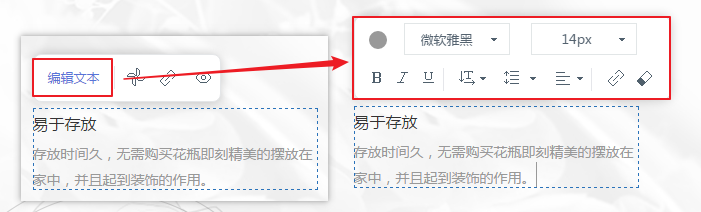
2.3在添加文本模块之后,双击文本框来输入内容;点击“编辑文本”按钮,可以调整字体.字号.颜色等文本样式。
2.4.添加图片模块后,按模块进行图片上传;图片上传后,可以随意拖动文本和图片进行排版。
2.5.文字和图片设计完成后,鼠标移动到模块上,点击“模块”.“模块化动画”,发挥想象设计的酷炫效果。
按照本文的参考效果,参考设置步骤如下:
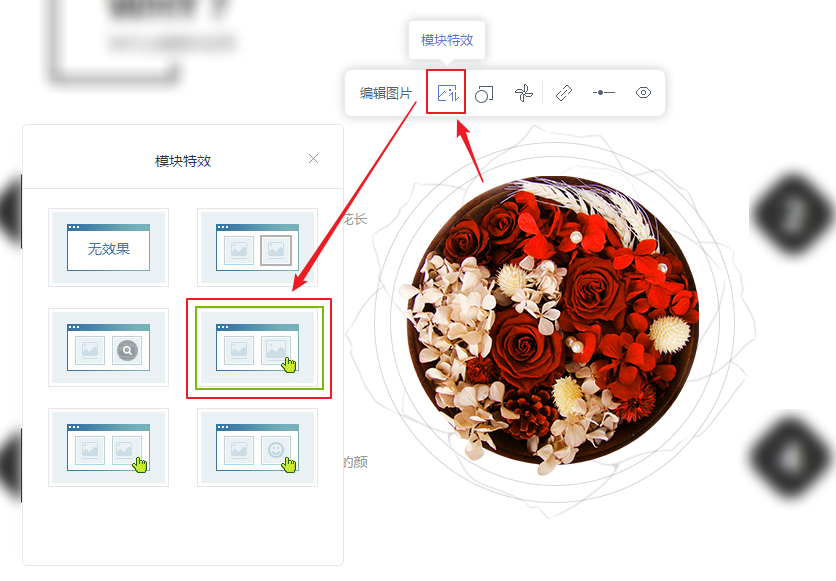
按一下编辑栏上的“模块化效果”按钮,设定图片的“放大”效果。
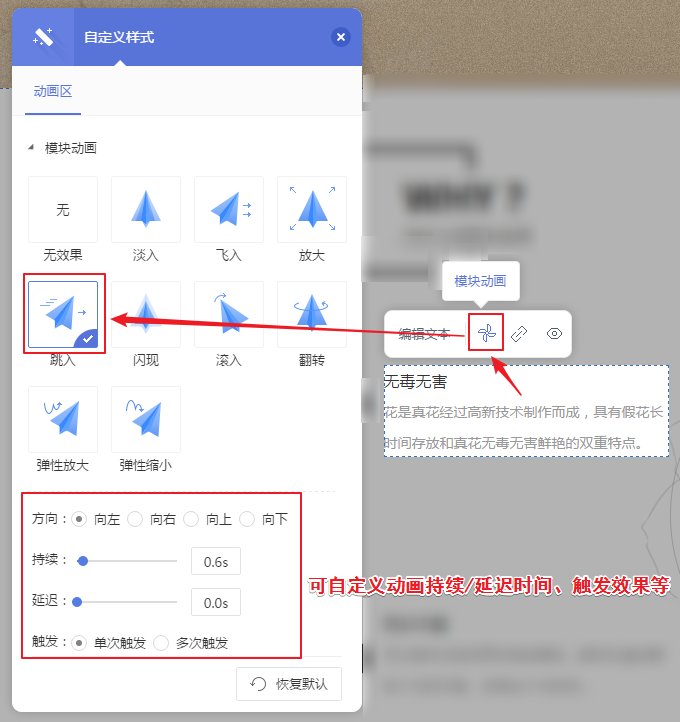
单击编辑栏的“动画模组”按钮,设置文字和图片的“跳入”效果,如下图。
安装之后,效果如下。其他动画效果请自行发挥创意~。
快捷目录











 浙公网安备 33021202001048号
浙公网安备 33021202001048号