翻转视差教程
浏览数量: 5 作者: 本站编辑 发布时间: 2021-09-23 来源: 本站
["wechat"]

【使用场景】
计算机网站的通栏和横幅背景。滚动网页时,背景和模块以不同的滚动速度显示,利用滚动视差效果创建高端设计网站。
【功能说明】
【版本】初级及以上版本。
【设置教程】
横幅滚动视差的设置。
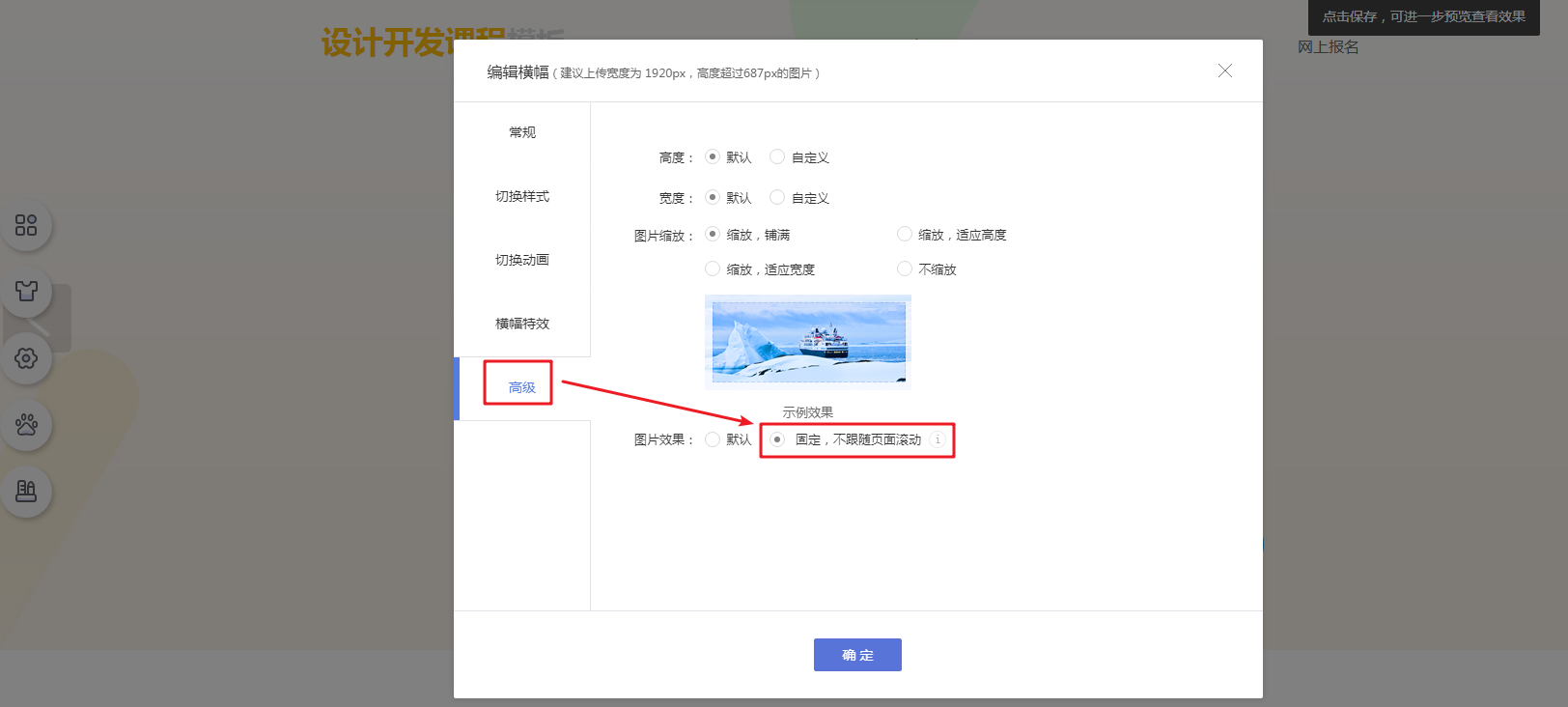
在横幅上悬停鼠标,点击编辑横幅。
在弹出窗口中选择先进,在图片效果栏中选择固定,不跟随页面滚动,形成网页滚动时,横幅背景图片固定,直到被下一个模块覆盖。
其它通栏滚动视差设置。
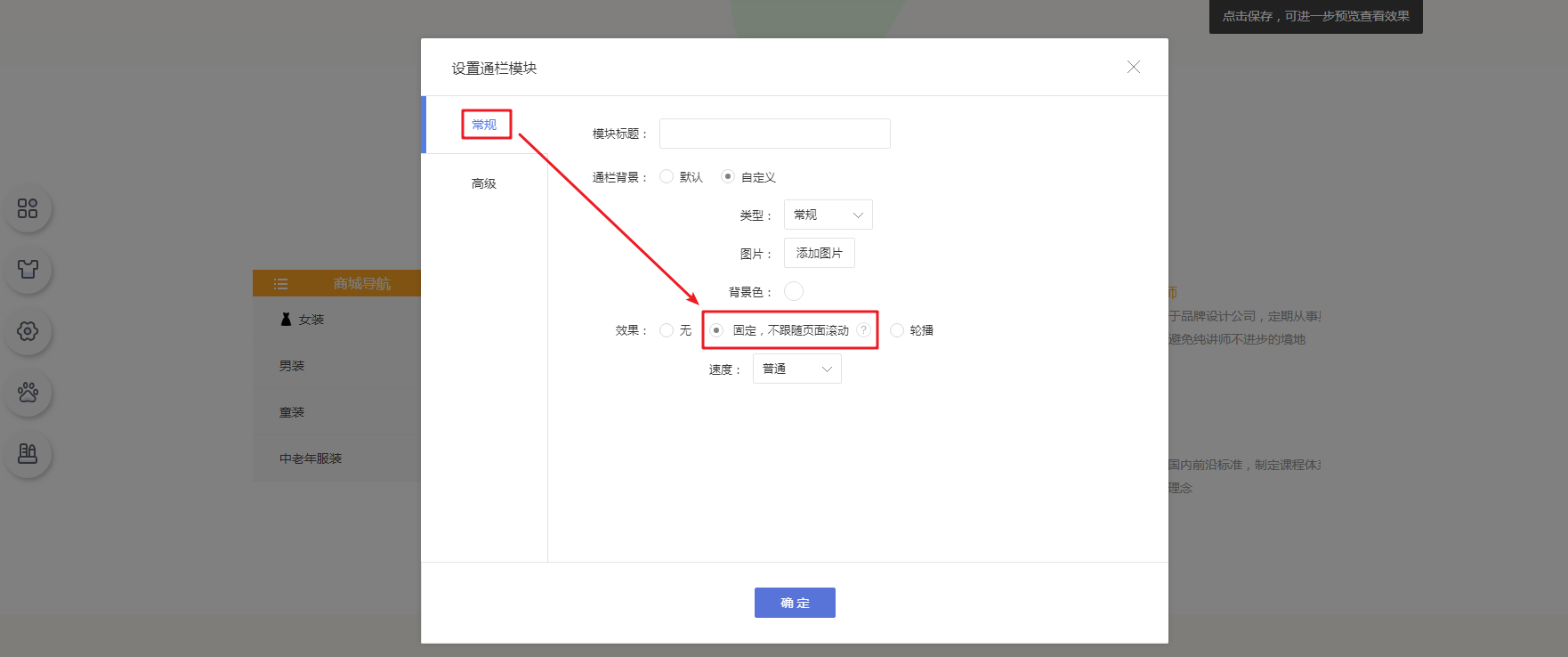
单击编辑通栏模块按钮。
在弹窗中选择“固定,不跟随页面滚动”效果即可将模块背景固定,还能调整模块滚动的速度。
快捷目录





 浙公网安备 33021202001048号
浙公网安备 33021202001048号