全景编辑指南720°。
浏览数量: 2 作者: 本站编辑 发布时间: 2021-10-13 来源: 本站

一,功能效果。
通过一组或多组相片拼接而成的模拟真实场景,经过特殊的拼接处理,让使用者在画面中获得视觉体验。
二、功能描述。
版本没有版本限制。
三,设置介绍。
一、全景页面结构。
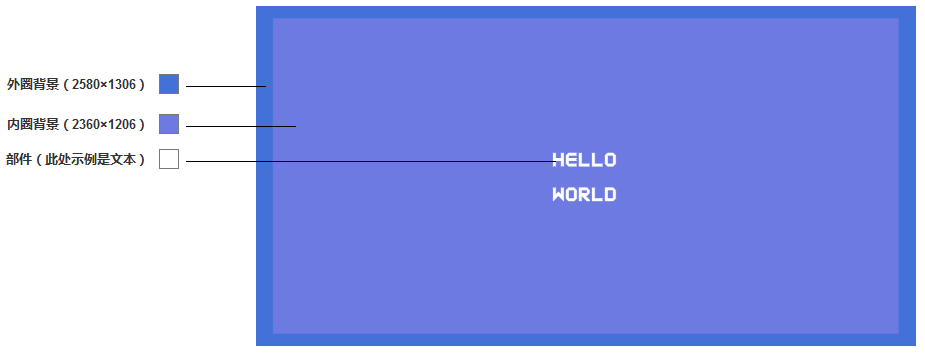
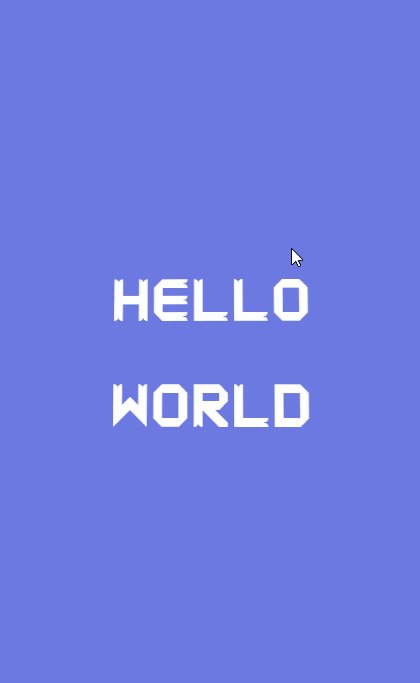
上图是全景展开后的图。如图,由外圈背景(2580×1306)、内圈背景(2360×1206)和上部部件组成。为便于描述,外圈背景和内圈背景采用纯色表示,实际上是两张图片。把整个东西绕Y轴卷成一个圆柱体后,就成了我们在手机上看到的720°全景:
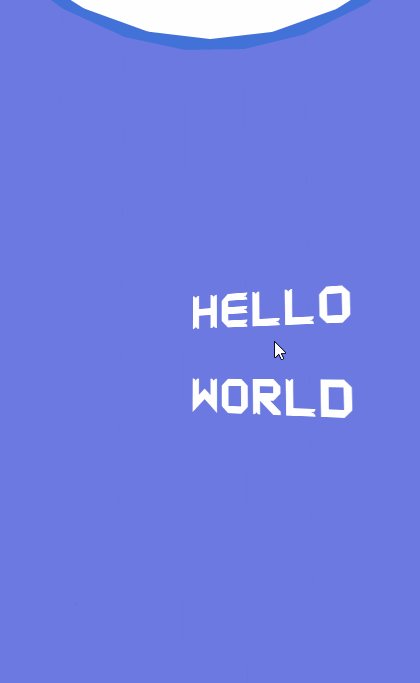
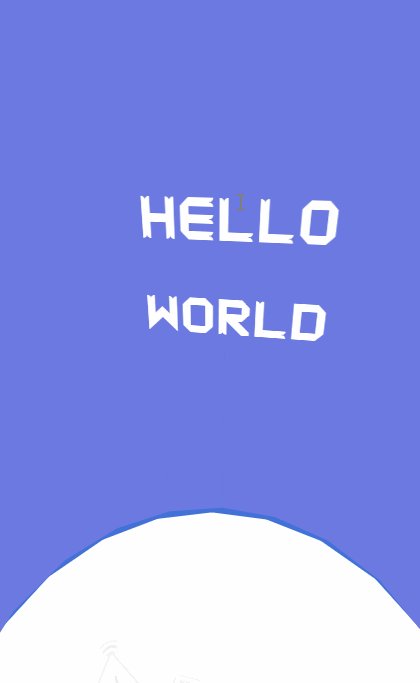
圆柱体上下可以看到白色区域,由属性背景色控制,可以修改成想要的颜色。
1.1部件。
在编辑全景中的部件时,你会接触到一个新概念:层次。总共有10个层次,可以理解,层次越小,离背景越近;层次越大,离观众越近。优质部件看起来会比实际尺寸大,这与我们在现实中的观感是一致的。
1.2宽度较大。
零件在每一级都有较大的宽度,超过这一宽度有可能两边都会被背景切割遮挡。各级较大宽度参考表:
请严格按照上表设置各级部件的尺寸,不得超过较大宽度。
1.3面向角度。
全景中的所有部件都会调整成面向圆柱体的Y轴,所以即使编辑时看起来是一个平面的两个部件,实际观看时也有可能斜切,即使在同一个层次。
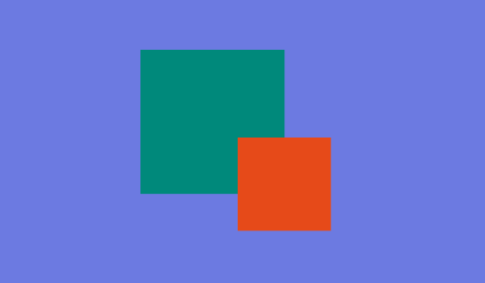
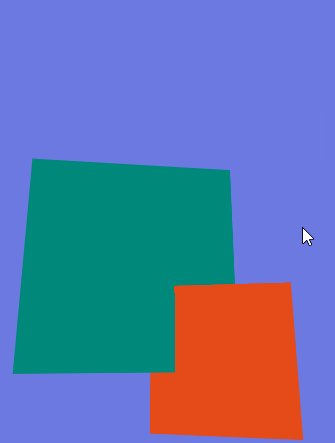
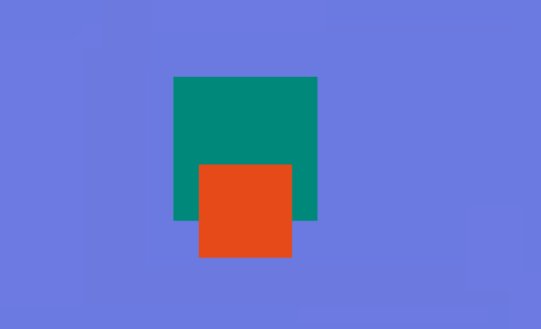
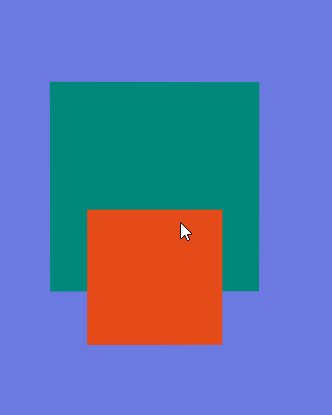
编辑时(这两个方块处于同一水平,重叠)
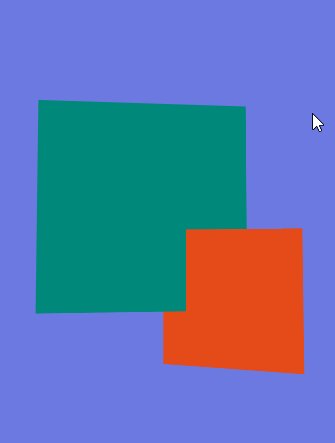
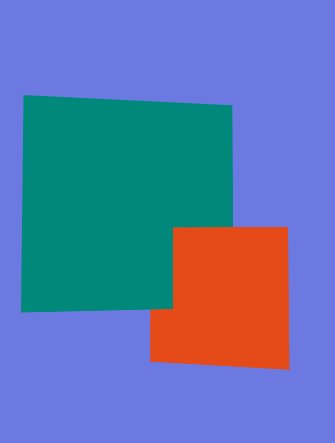
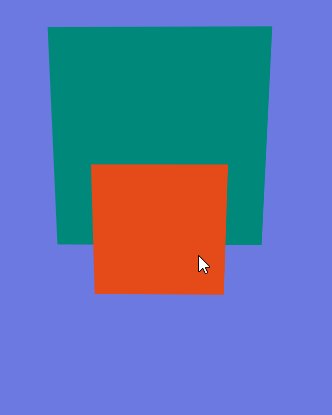
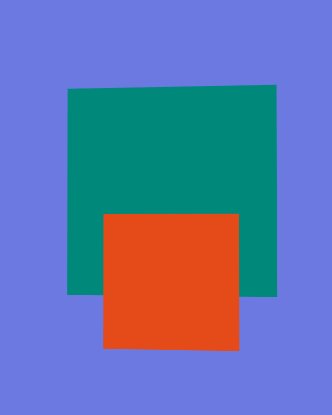
⊙实际效果,因为调整了面向角度,所以是相切的。
有两种方法可以避免这种情况:
方法一:零件之间尽量不要重叠;
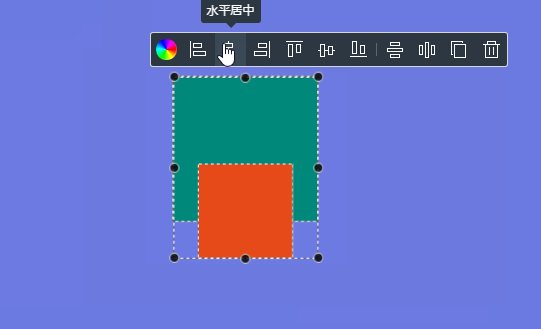
方法二:如果需要重叠效果,请将部件水平对齐。示例:
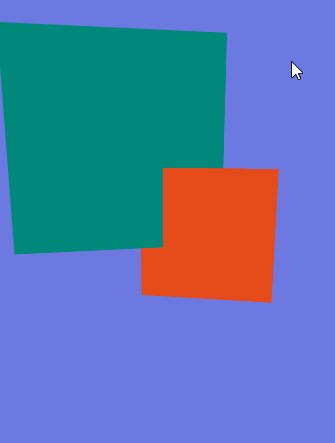
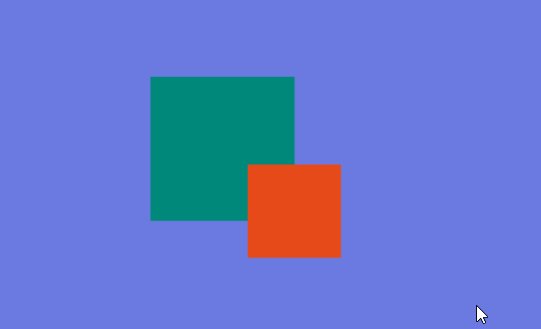
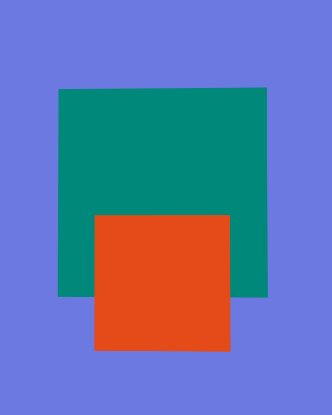
⊙编辑时水平居中。
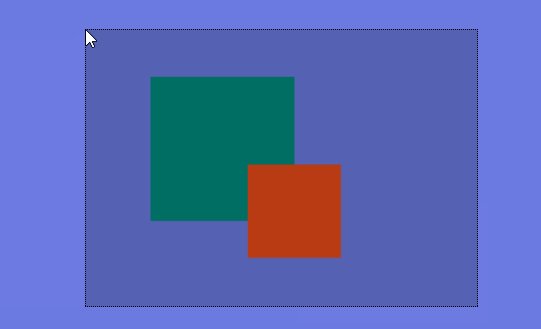
⊙实际效果。
如果个部件水平居中对齐,则无论它们处于水平,都不会出现相切情况。
二、外/内圈背景。
外/内圈背景图片很难设计。如果不是专业设计师,建议不要修改背景图片,直接选择合适的全景模板修改部件。
2.1强制尺寸。
外圈背景2580×1306,内圈背景2360×1206。这是一个强制性的尺寸。即使你的背景图像像素区域没有那么大,也要预留空白像素,制作出要求尺寸的部分透明PNG图像。
2.2左右边缘连接。
因为背景图片最终会卷成圆柱形,所以在设计时要注意图片的左右完美拼接。
2.3背景内容。
不要在全景中添加尺寸过大的部分,所以你应该把你想表达的大部分内容放在背景图片上,只保留相对较小的部分,需要添加点击事件。







 浙公网安备 33021202001048号
浙公网安备 33021202001048号