如何设置网站样式的自适应模板?
浏览数量: 0 作者: 本站编辑 发布时间: 2021-09-24 来源: 本站

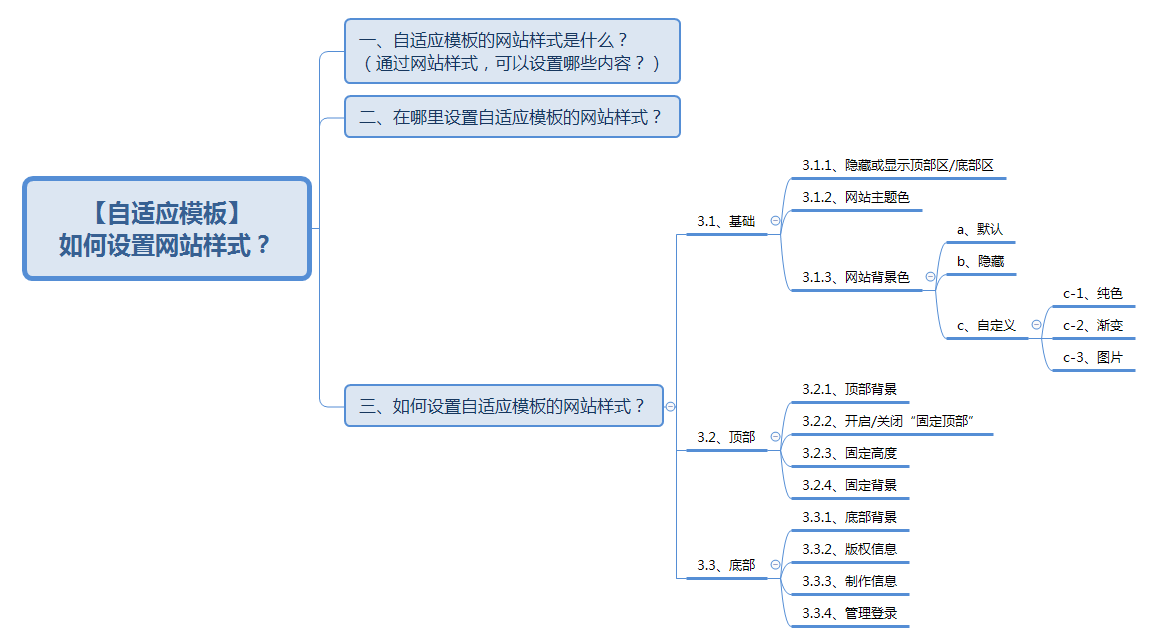
论文内容结构如下。
1.适应性模板有什么网站风格?(哪些内容可以通过网站内容?)
适应性模板的网站风格分为三个部分:底层、顶部和底部。
【基本】样式包括:网站主题色(应用主题颜色的位置包括:当鼠标悬停在导航条上时,导航条文字变化;按钮的颜色,等等)。网站背景。是否显示站点的顶部和底部区域。
【顶部】样式包括:底色顶部。开启固定的顶部吗?打开固定的顶部后,也可以设置固定的高度和景色。
底部样式包括:底部背景色.是否显示版权信息.是否显示制作信息.是否显示管理员登录入口。
在哪里设置自适应模板的网站样式?
2.1.如果您还没有复制自适应模板,请首先通过极速建站功能复制自适应模板。(如已复制自适应模板,请直接查看2.2)
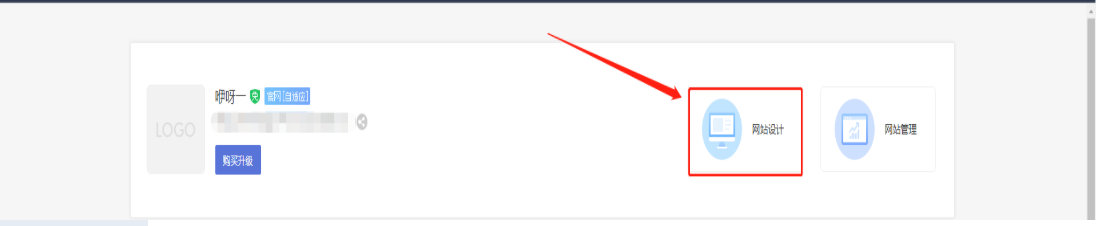
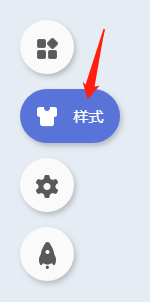
2.2.如果您已经复制了自适应模板,请直接进入自适应模板的网站设计页面,然后点击页面左侧的样式按钮设置网站样式。
3.如何设置适应模板的网站风格?
下一步将分别介绍基础.顶部和底部的样式设置效果。
3.1.基础(分为3.1.1~3.1.3个小部分)
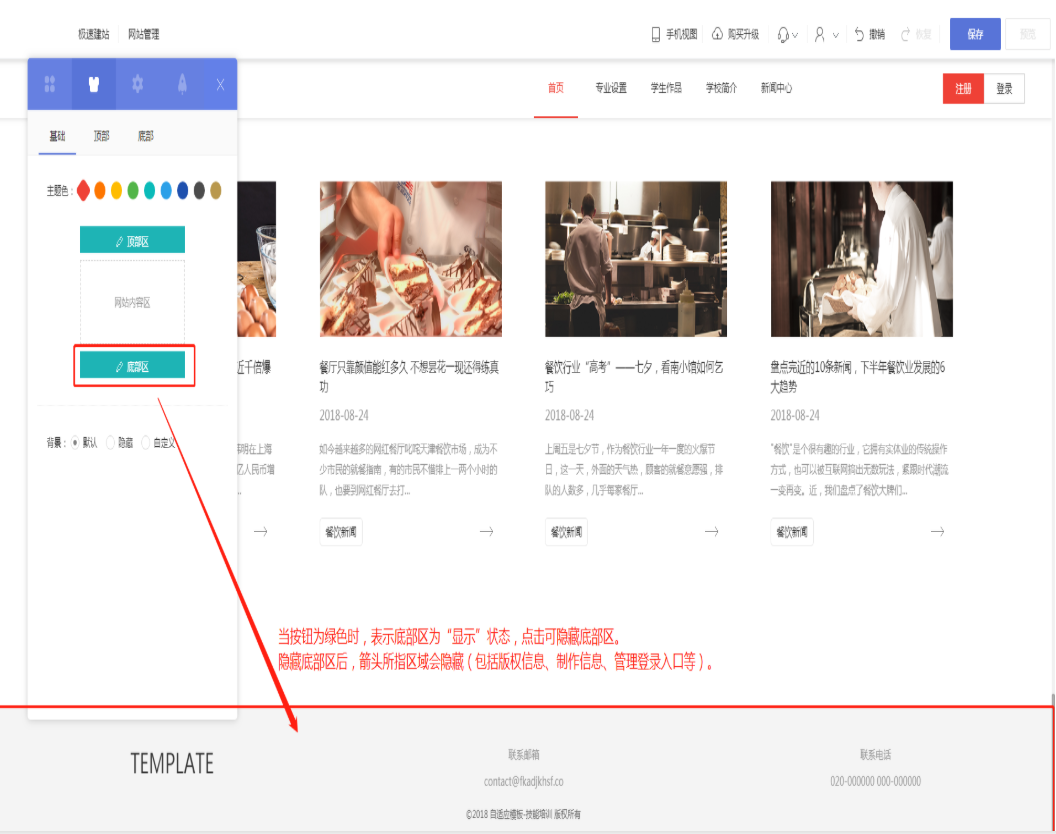
3.1.1.隐藏或显示顶部区域/底部区域。
当隐藏顶部区域或底部区域时,【顶部】或【底部】的样式设置入口也会隐藏。
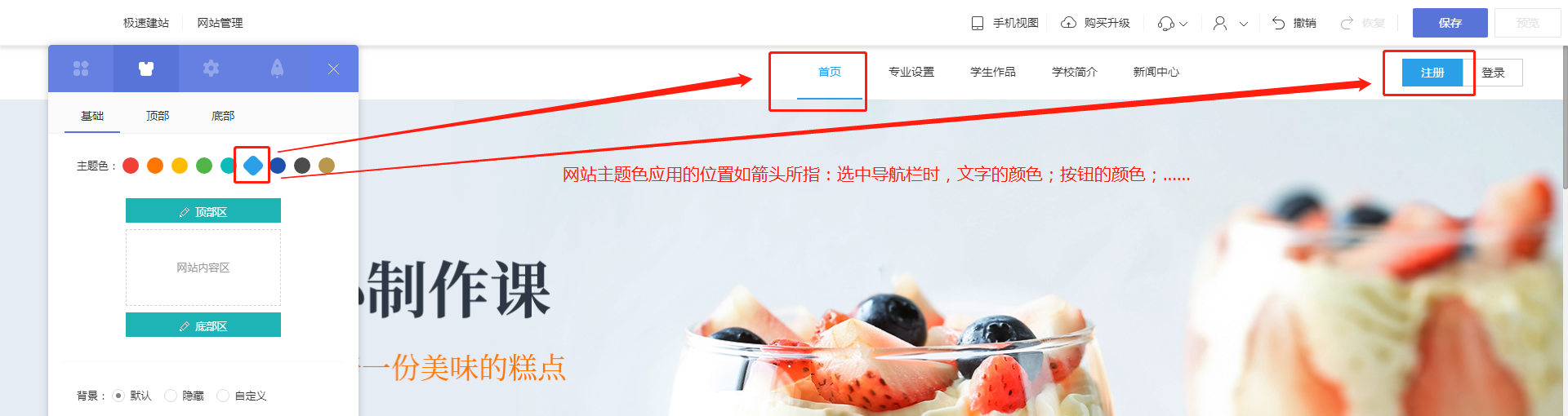
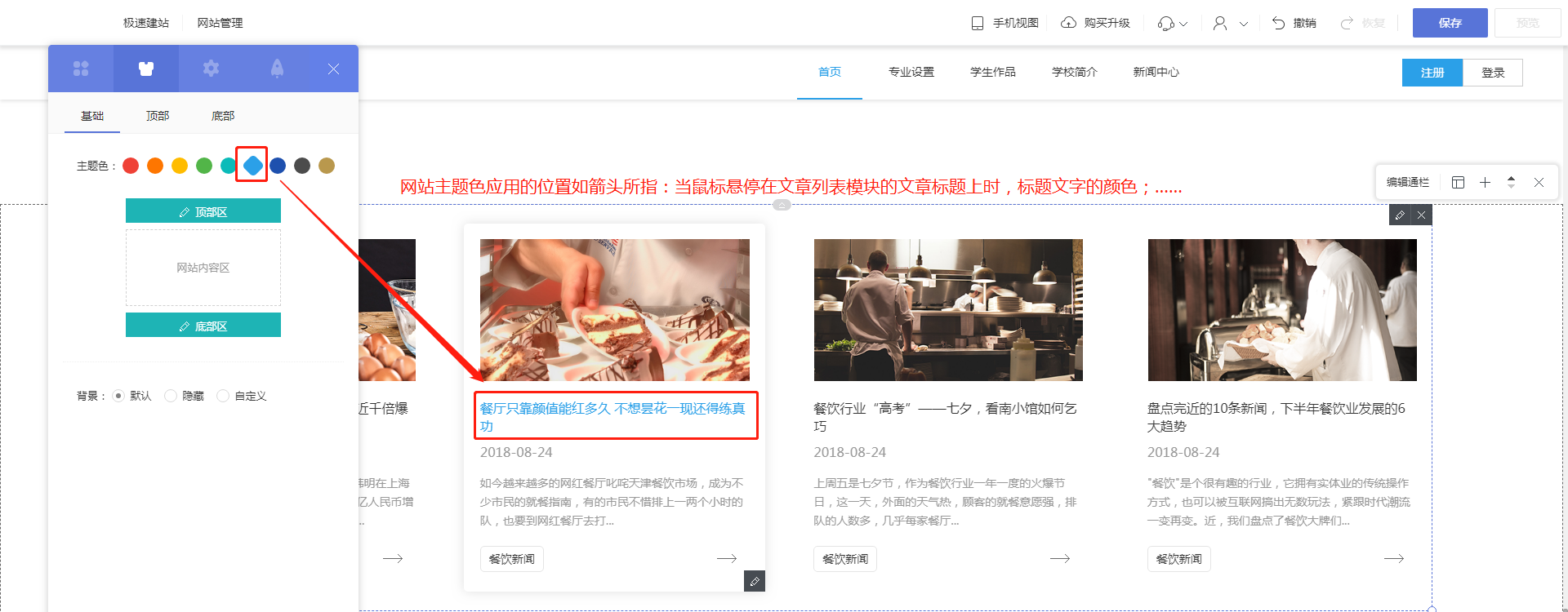
3.1.2.网站主题色。
主题色彩应用的位置如图(包括但不限于如图的位置);
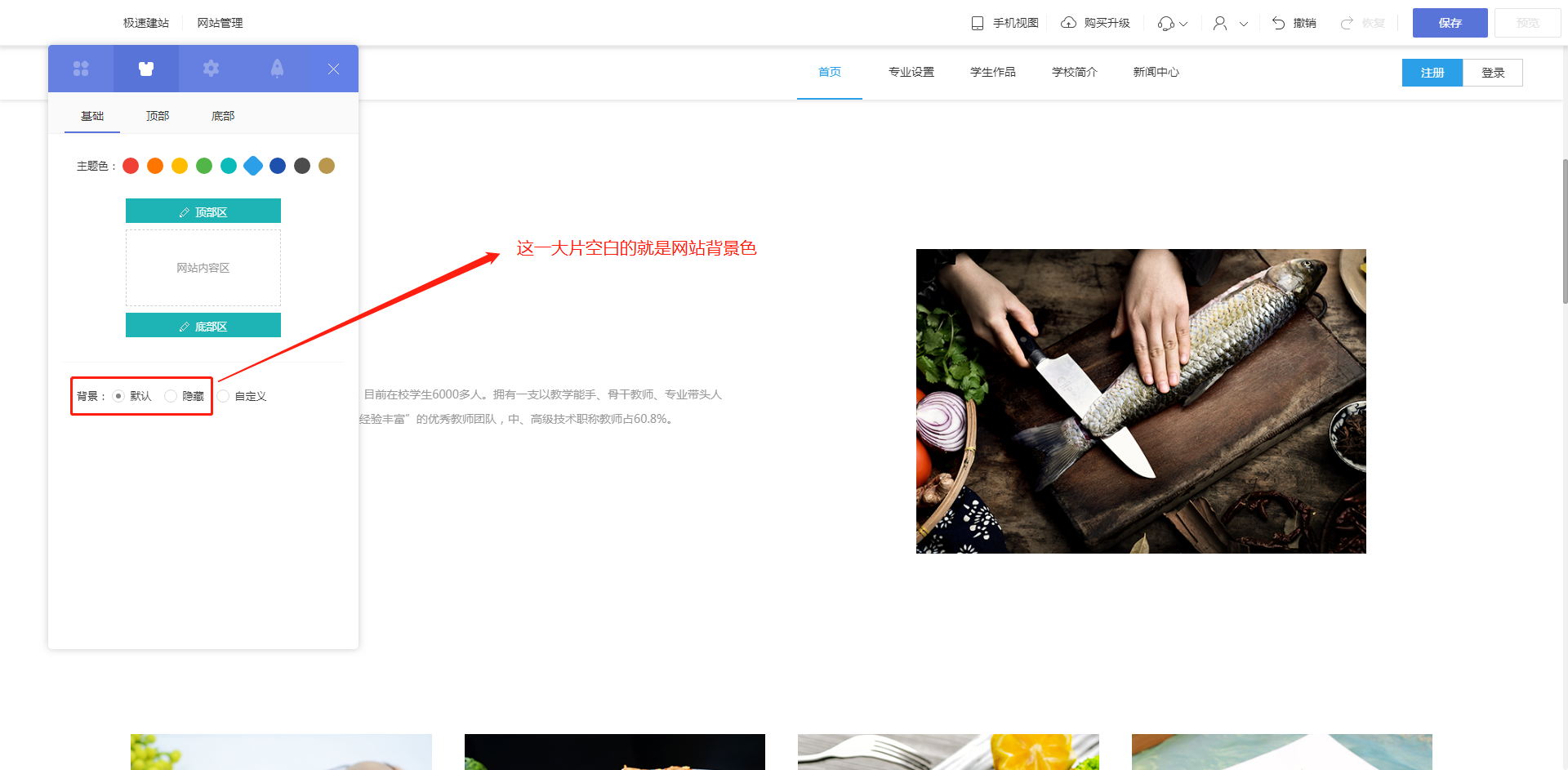
3.1.3.网站背景色。
网站背景色有三种选择:默认、隐藏和定制。
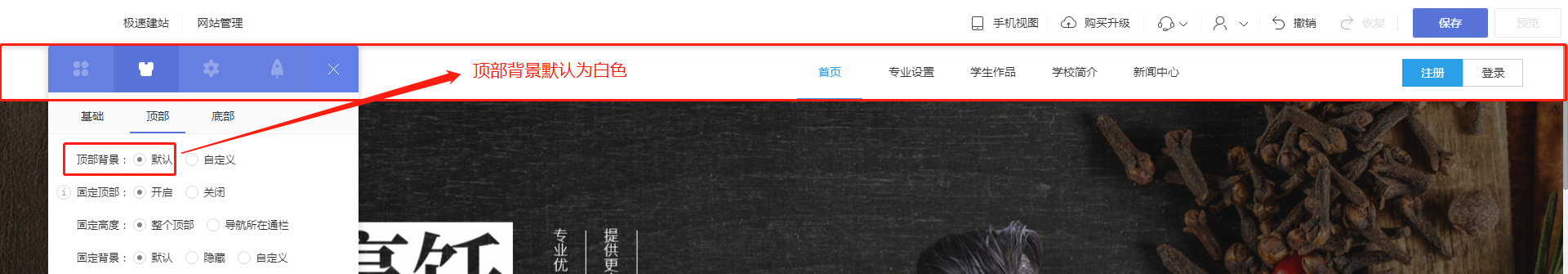
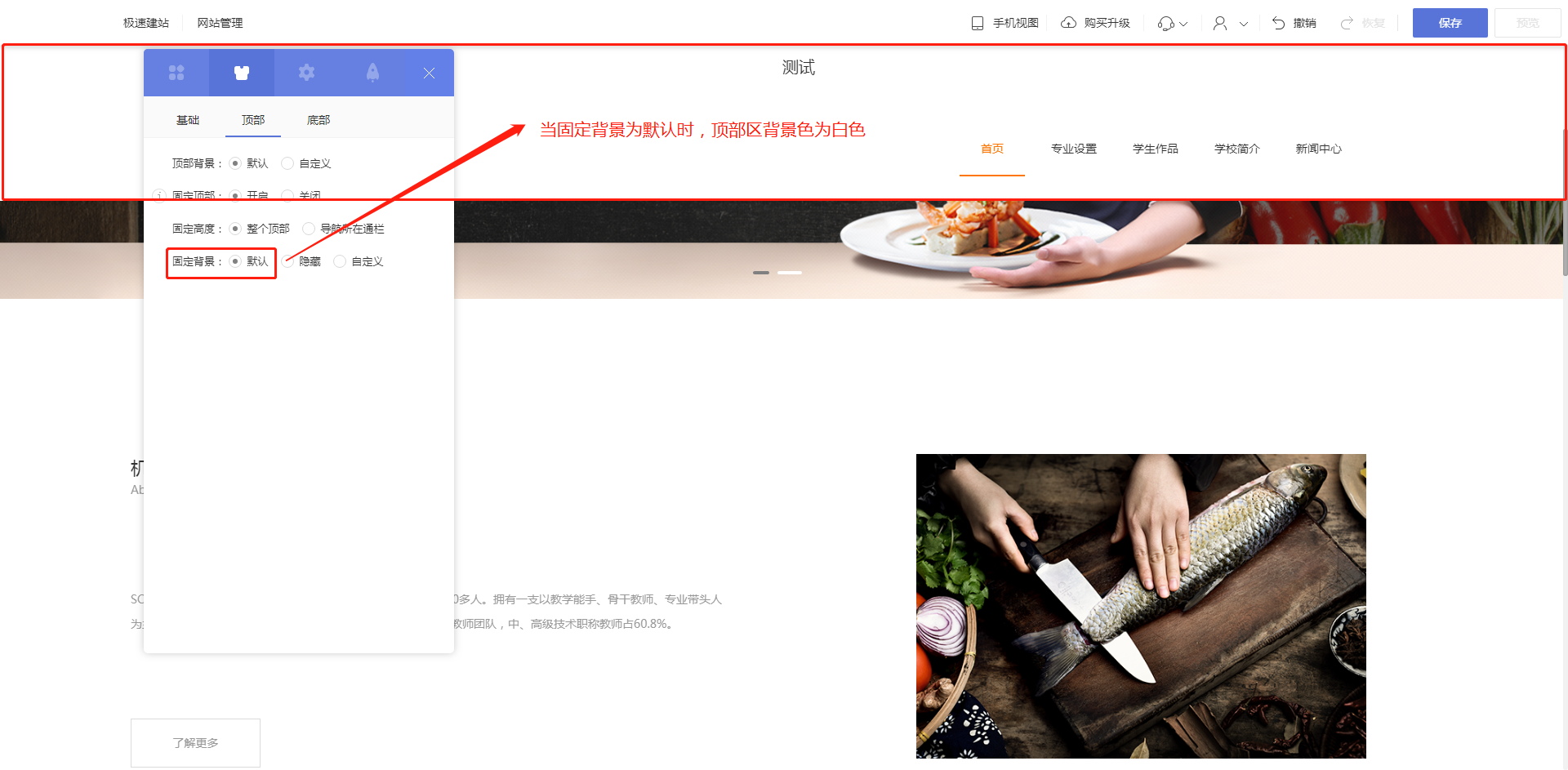
A.默认:目前默认背景为白色(如上图);
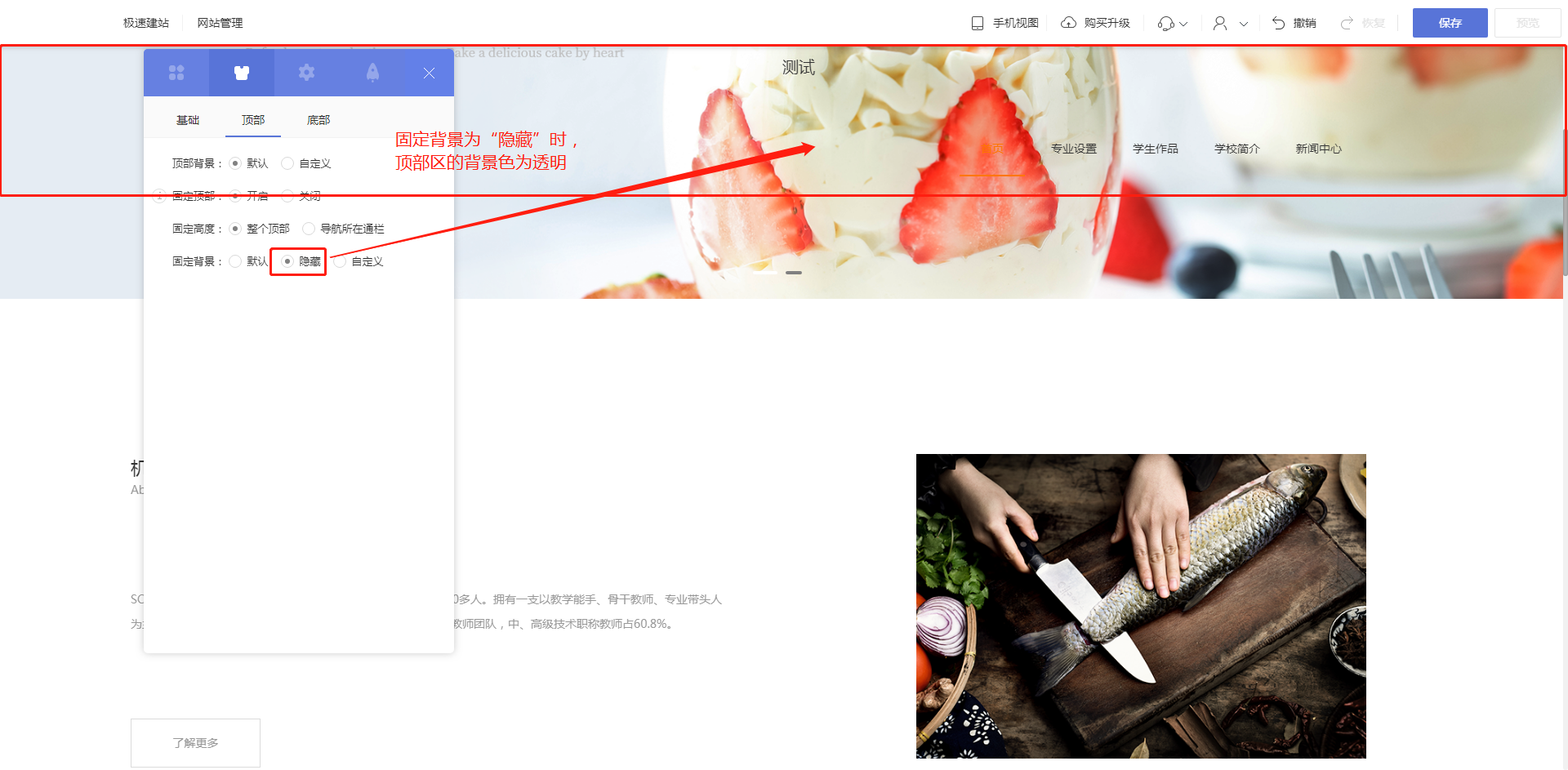
隐藏:隐藏即背景色为透明,但在视觉上与选择默认时没有区别(如上图);
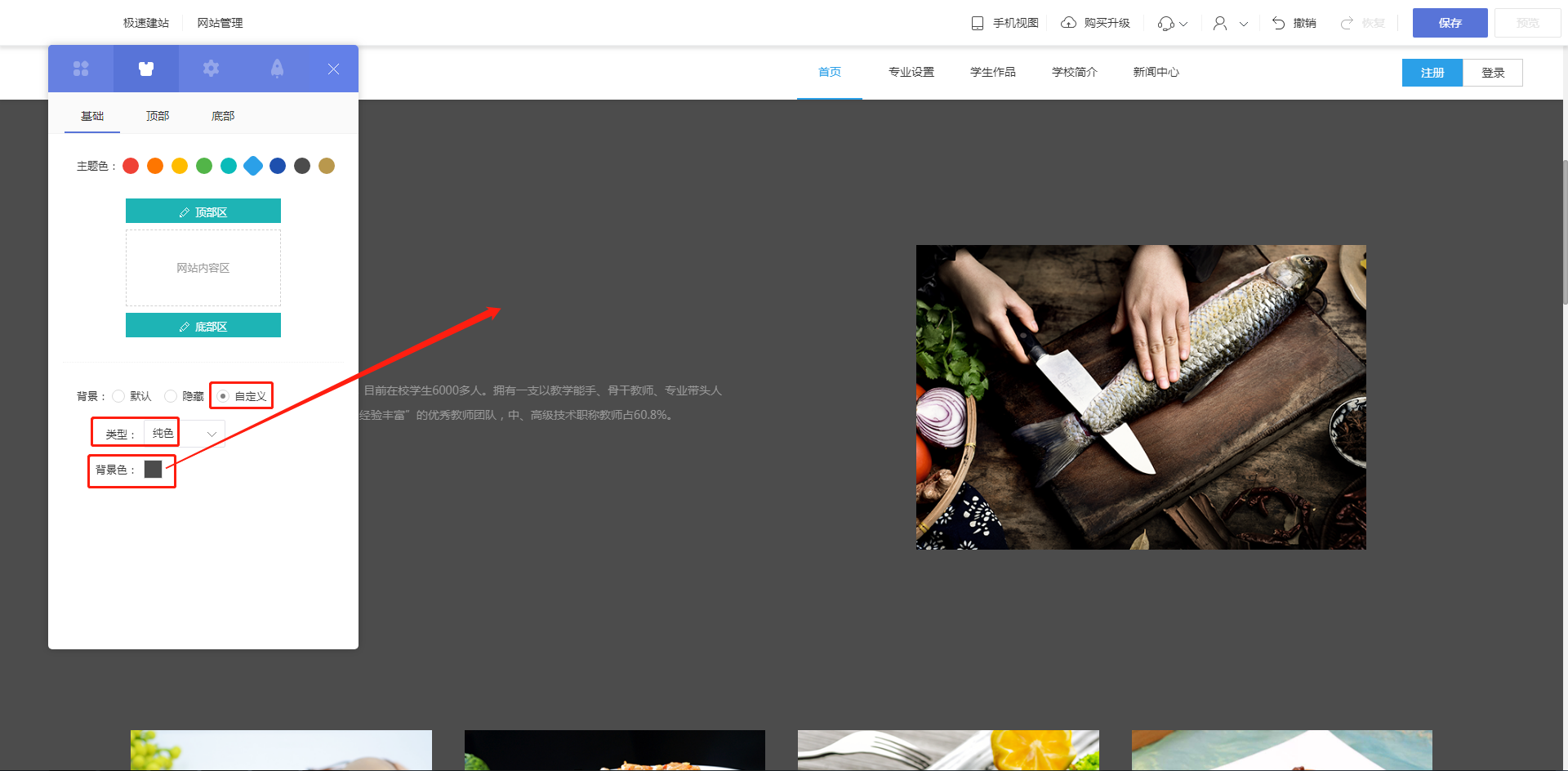
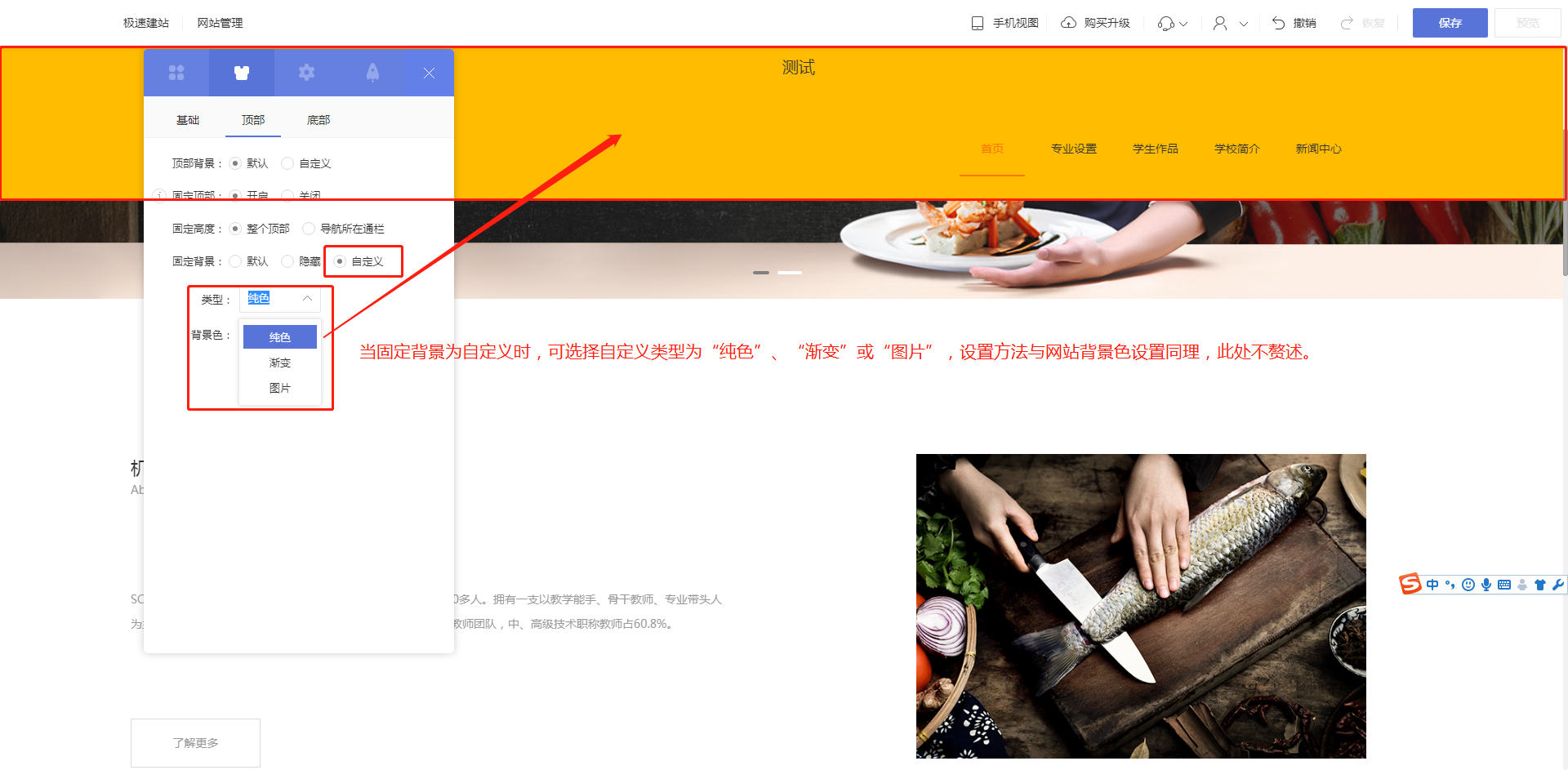
自定义:自定义有三种选择,即纯色、渐变、图片;
纯色:效果如下图所示;
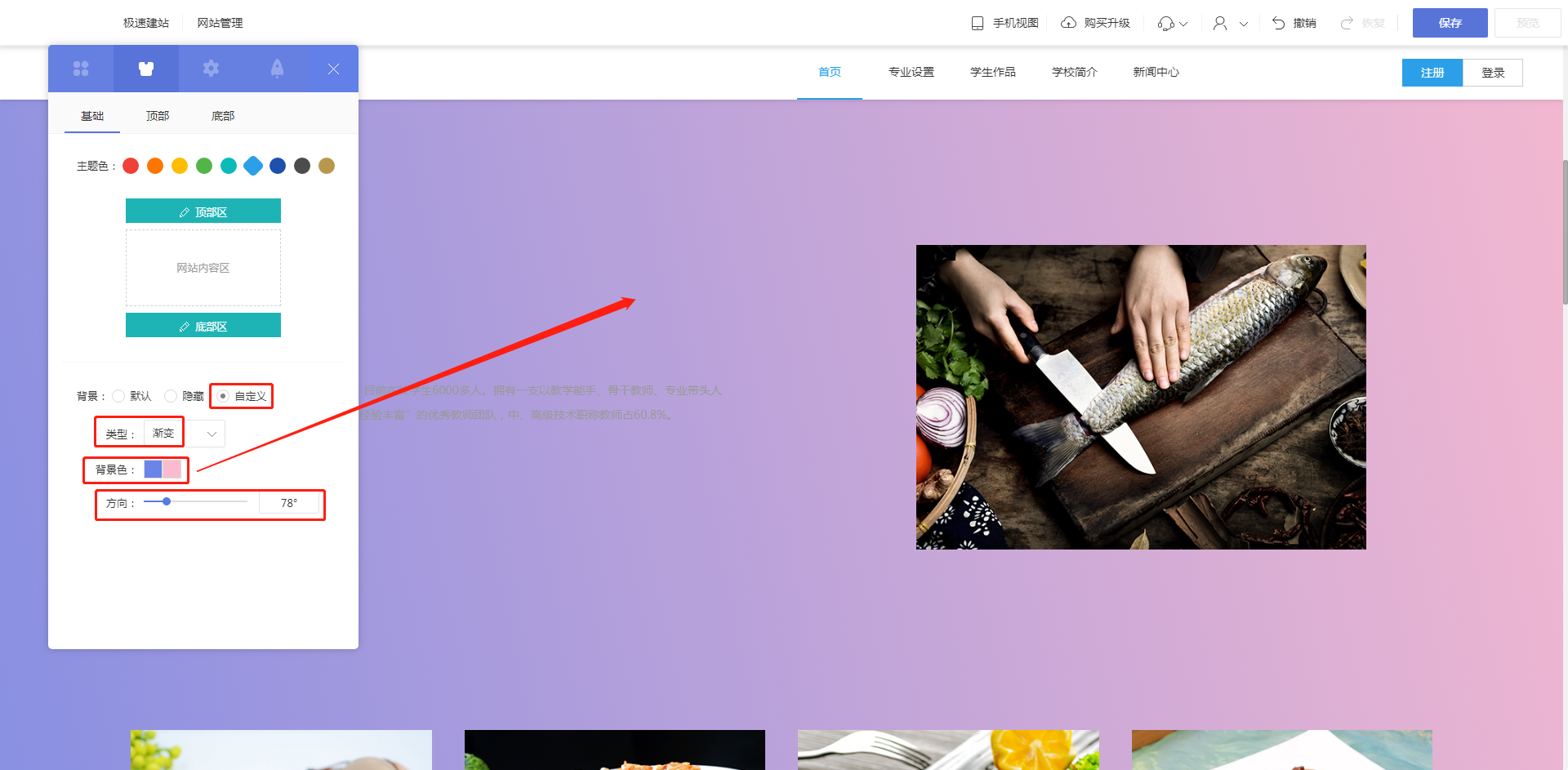
C-2.渐变:可以选择两种颜色,使背景颜色呈渐变效果,渐变方向可以调整,效果如下图所示;
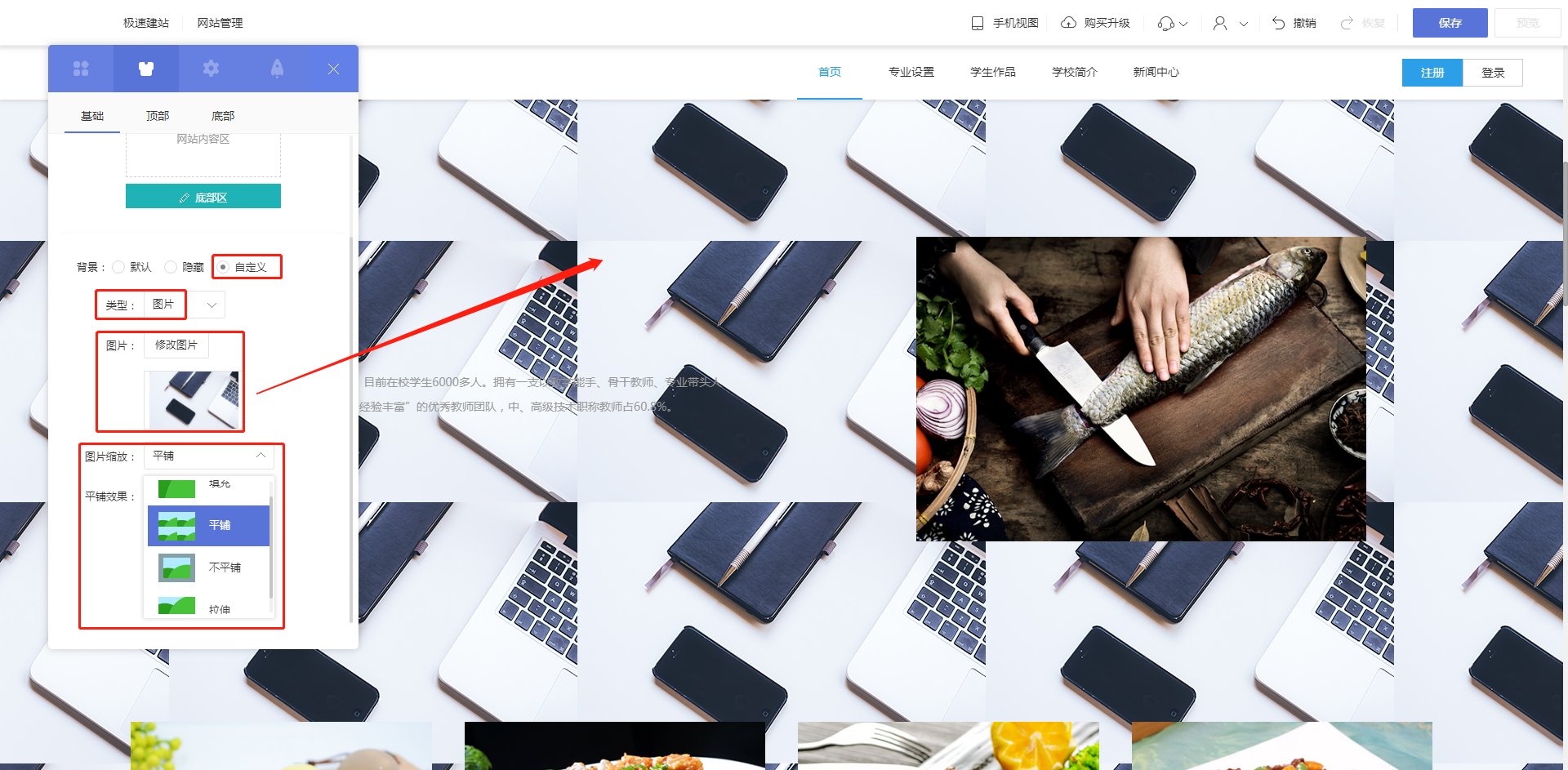
c-3.图片:可以添加图片作为网站背景,图片缩放效果可以选择填充、平铺、不平铺、拉伸,效果如下;
3.2.顶部(分为3.2.1~3.2.4个小部分)
3.2.1.顶部背景。
顶部背景分为默认和自定义两种选择;在选择自定义时,分为纯色、渐变和图片三种效果。设置方法与上述网站背景色设置相同(可查看步骤3.1.3),此处不再赘述。
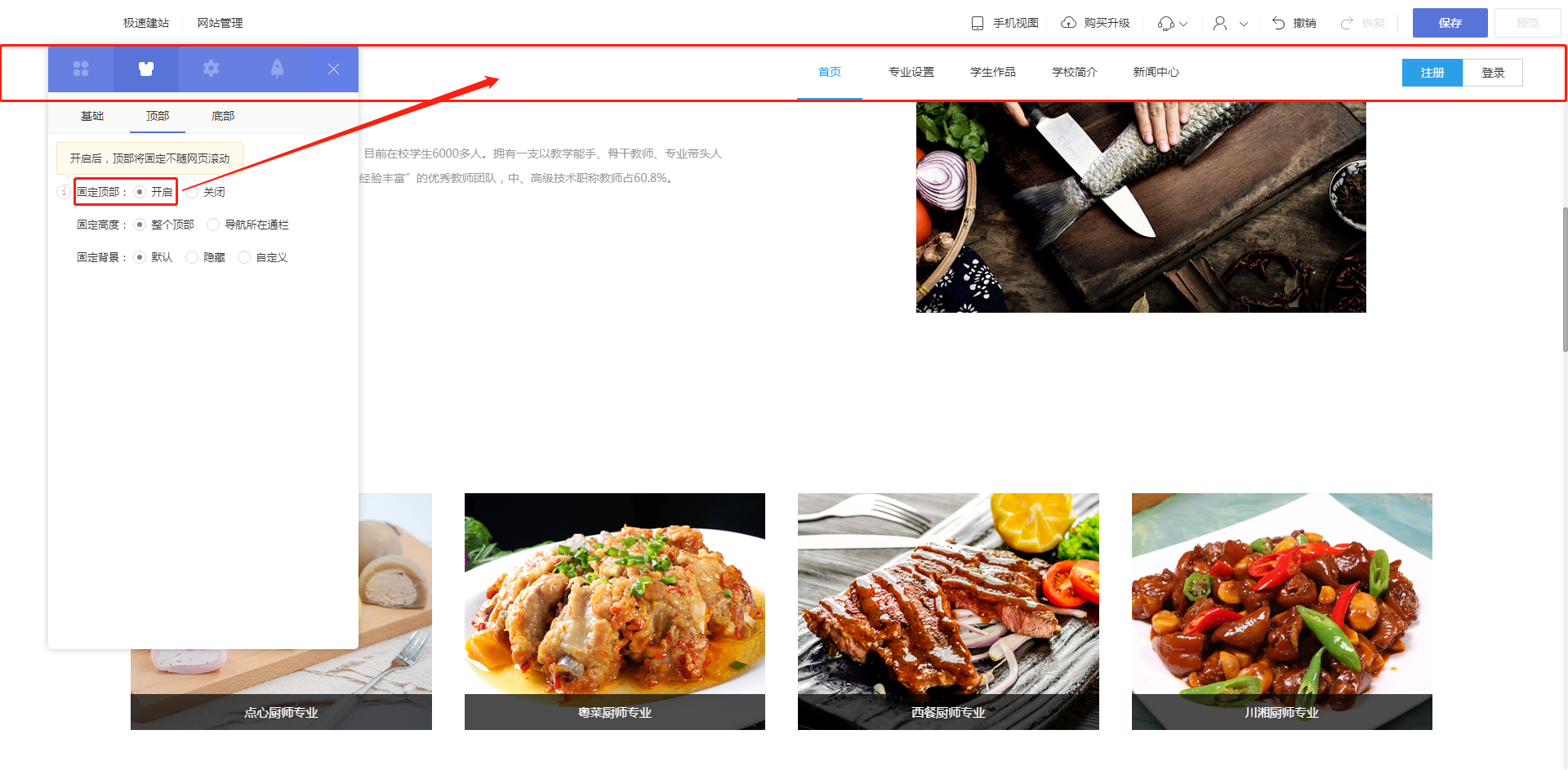
3.2.2.打开/关闭固定顶部
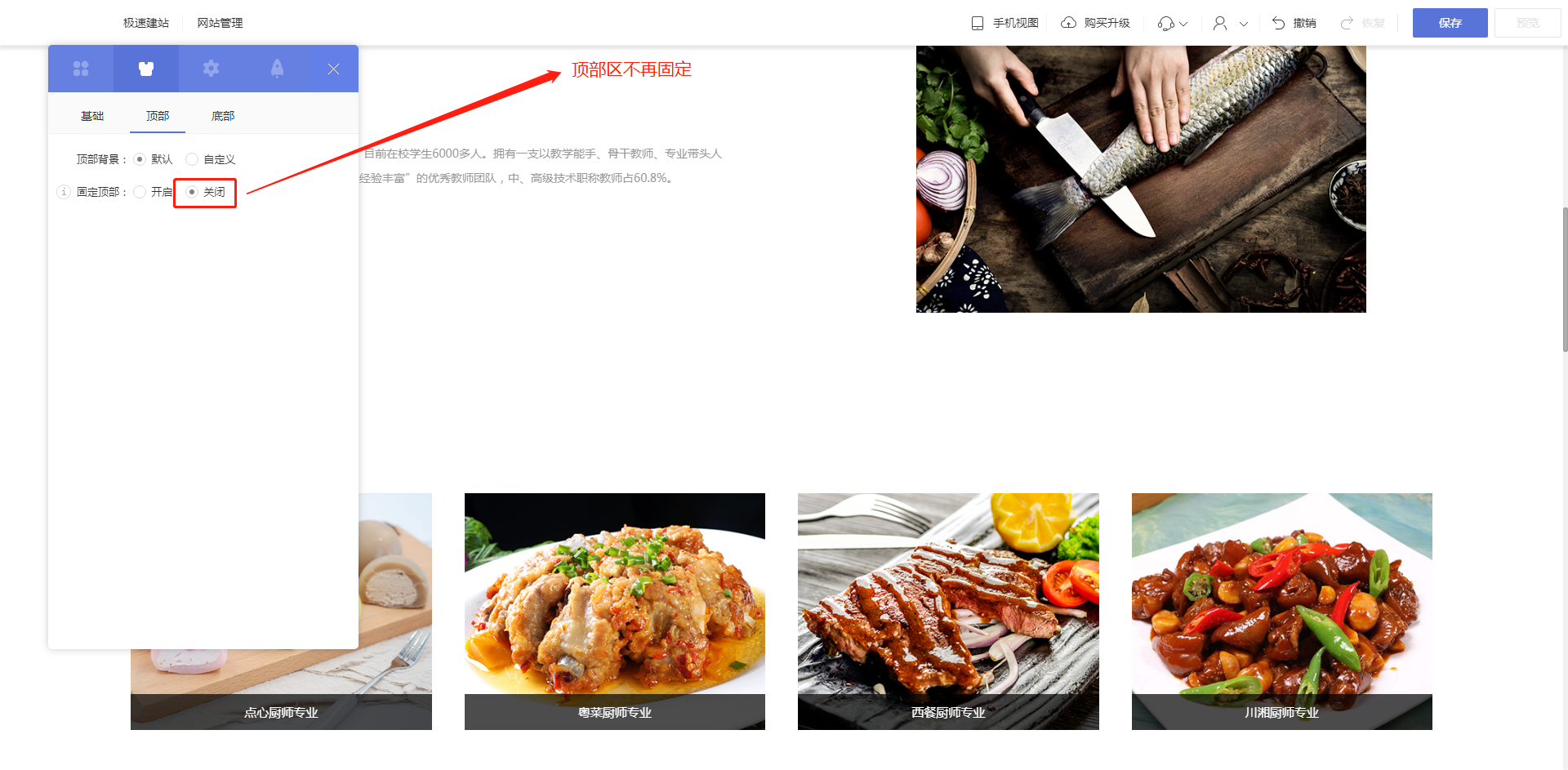
打开后,顶部区域将固定,不会随网页滚动,效果如下图所示;关闭后,顶部区域将不再固定,固定高度和固定背景设置项将被隐藏。
3.2.3.固定高度。
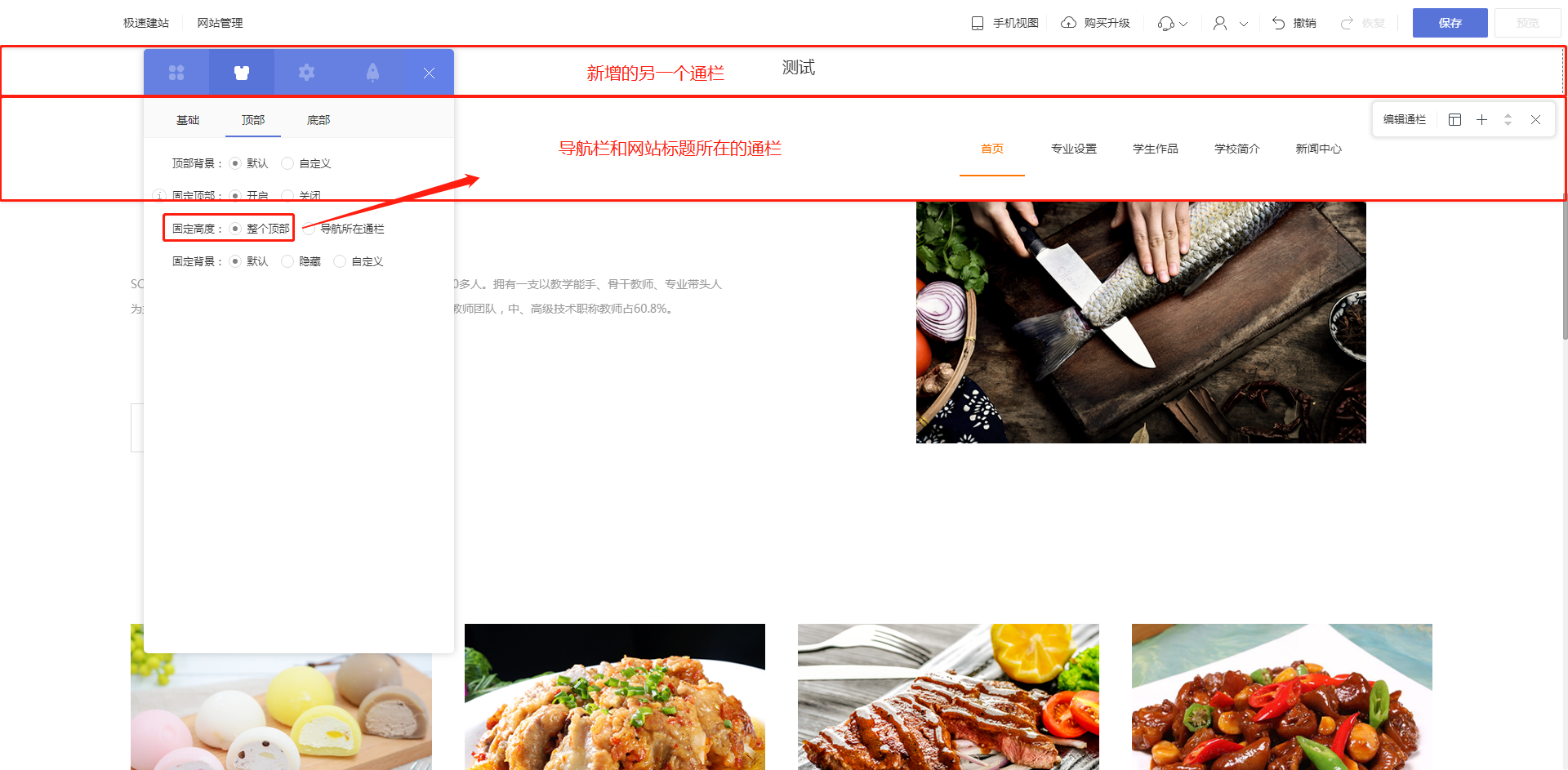
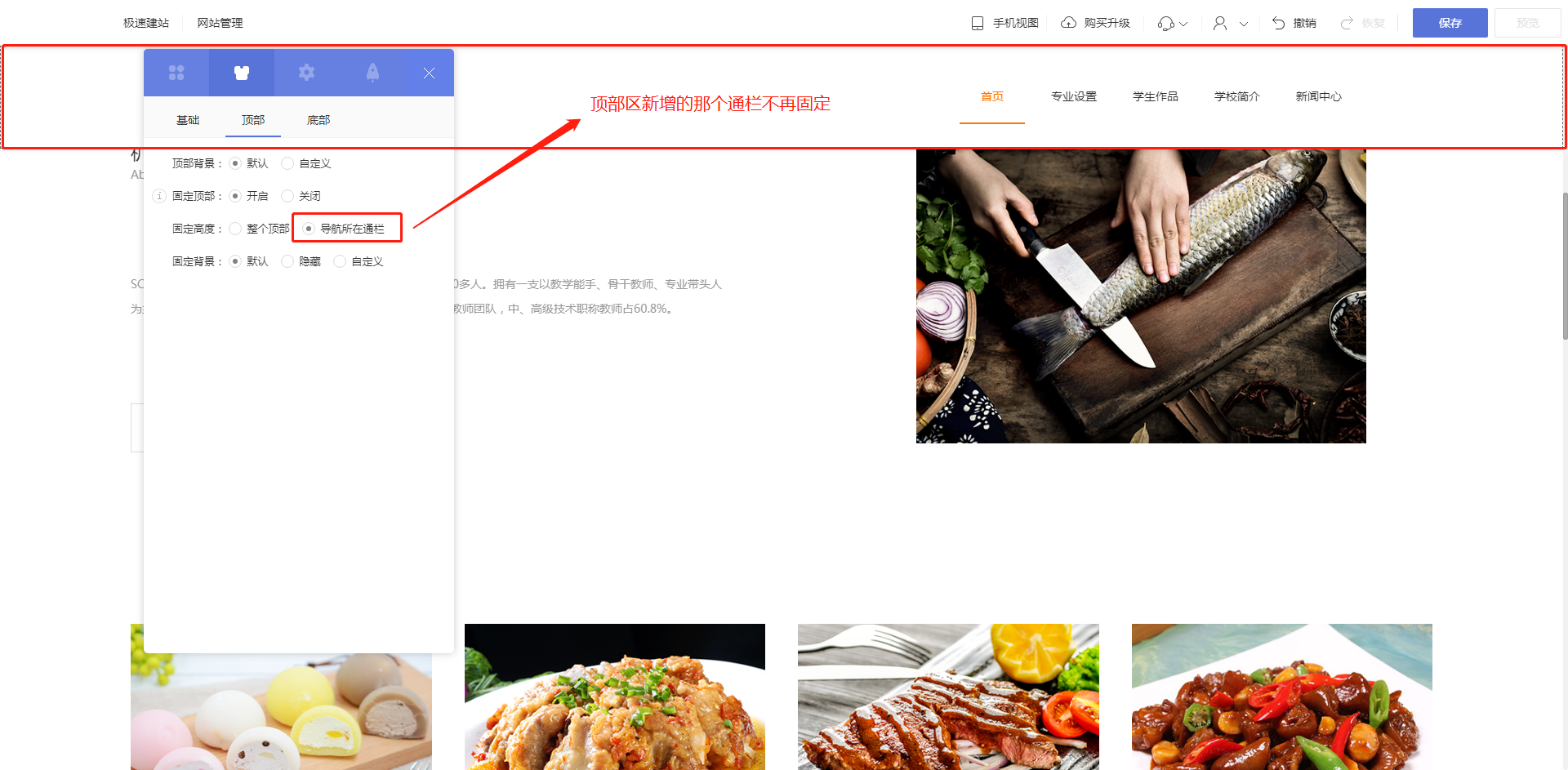
打开固定顶部时,可以将固定高度设置为整个顶部或导航栏所在的通栏。
需要注意的是,复制自适应模块后,顶部区域默认只有一个通栏,导航栏和网站标题都放在这个通栏里。因此,当顶部区域只有一个通栏时,选择固定高度作为整个顶部或导航栏所在的通栏在视觉上没有区别。
当顶部区域有两个或两个以上的通栏时,选择固定高度作为整个顶部或导航栏所在的通栏的效果差异如下。
3.2.4.背景固定。
打开固定顶部时,可以将固定背景设置为默认、隐藏或定制;三者的效果差异如下。
3.3.底部(分为3.3.1~3.3.4个小部分)
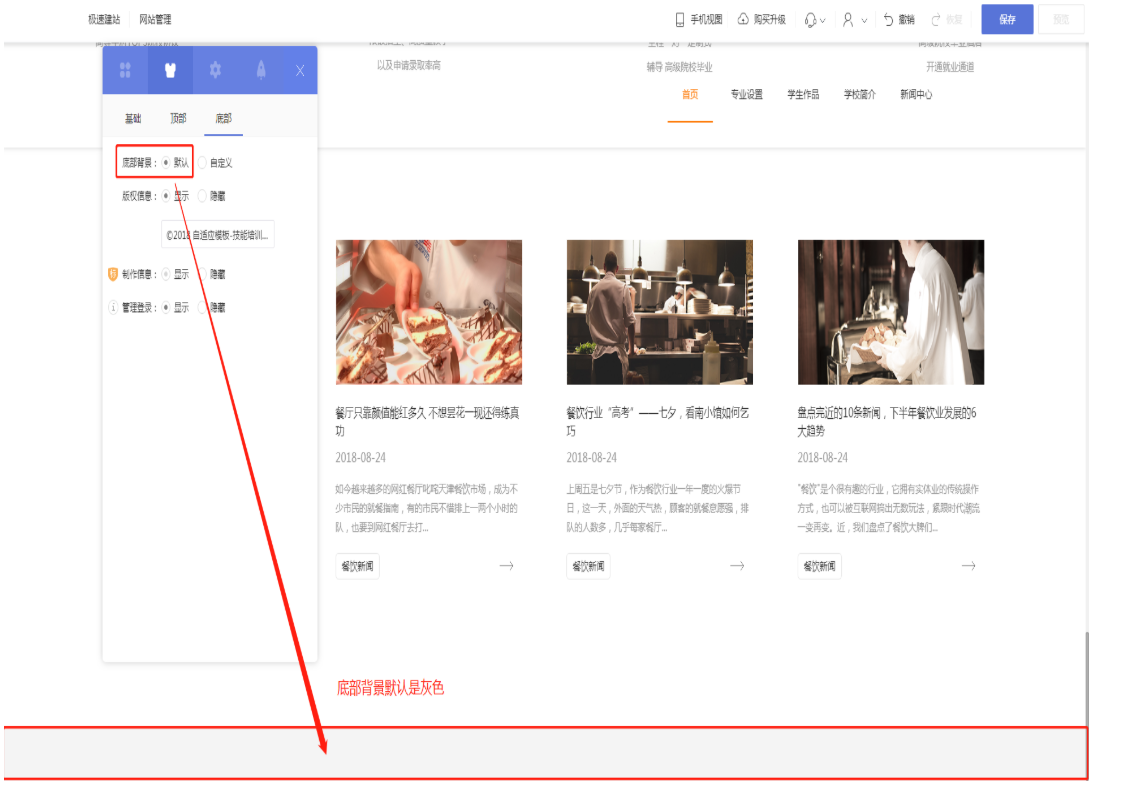
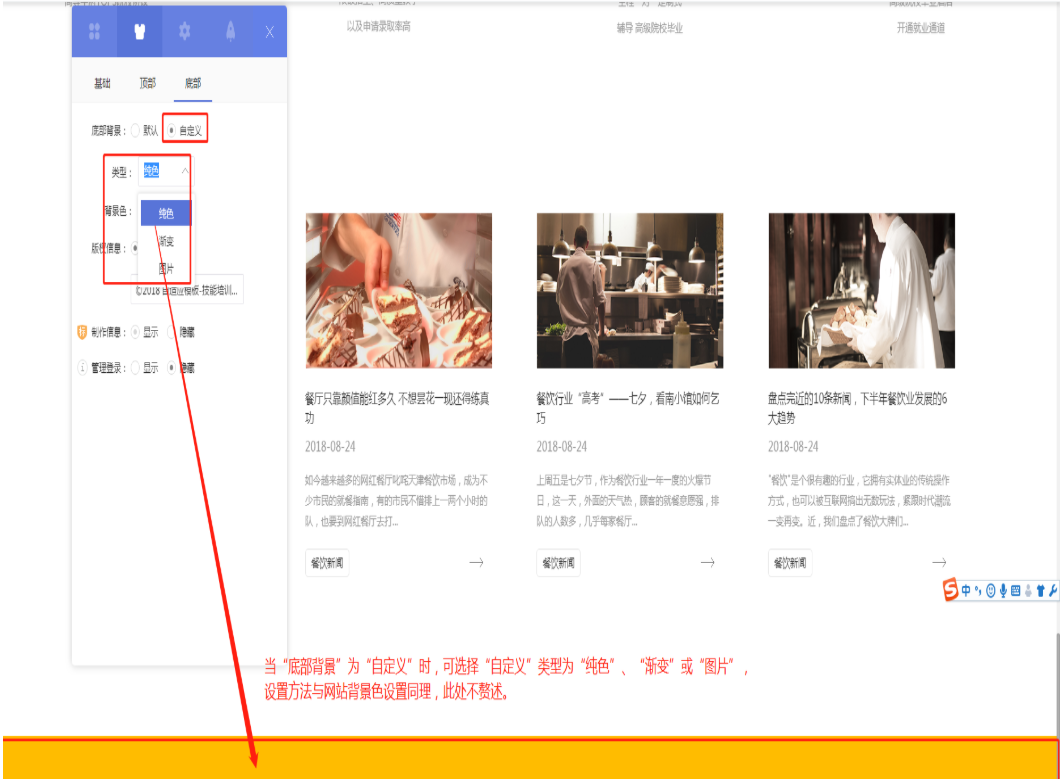
3.3.1.底部背景。
底部背景可以设置为默认或自定义。当设置为自定义时,也可以选择自定义类型为纯色、渐变或图片;两者的效果差异如下。
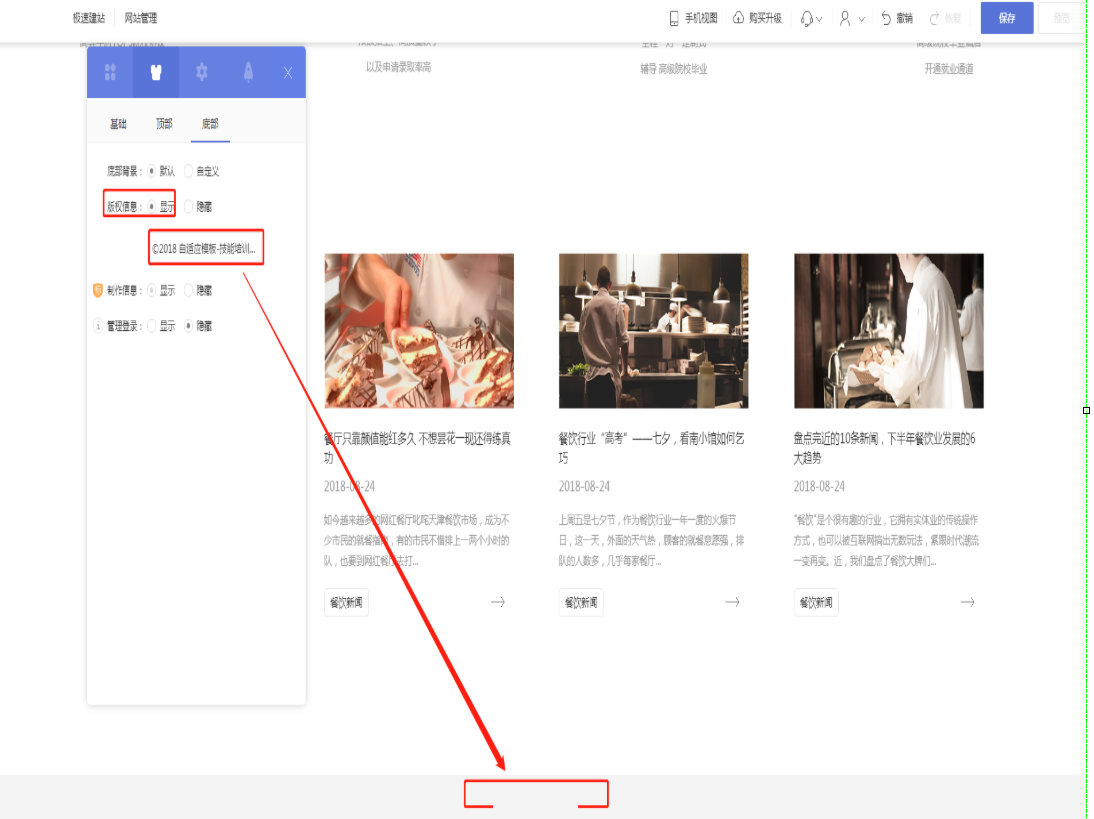
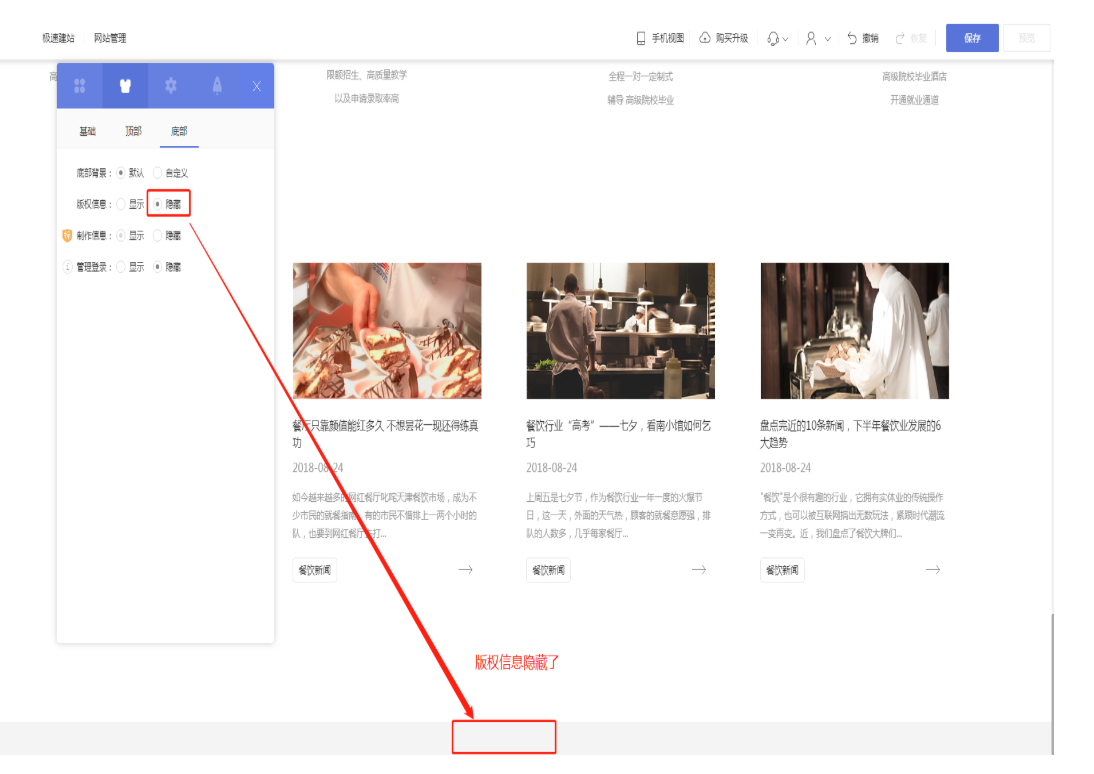
3.3.2.版权信息。
可以显示或隐藏版权信息。选择显示时,可以编辑版权信息的内容;两者的效果区别如下。
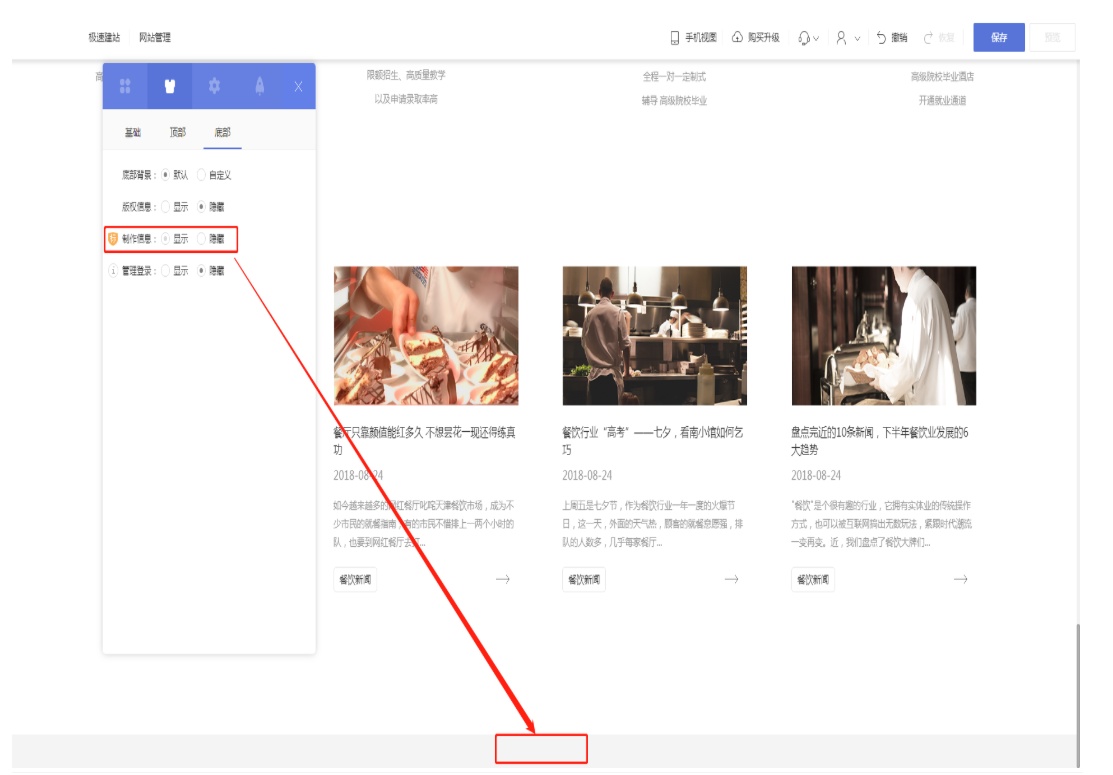
3.3.3.制作信息。
购买网站标准版或以上版本的用户可以选择隐藏制作信息,默认为显示。
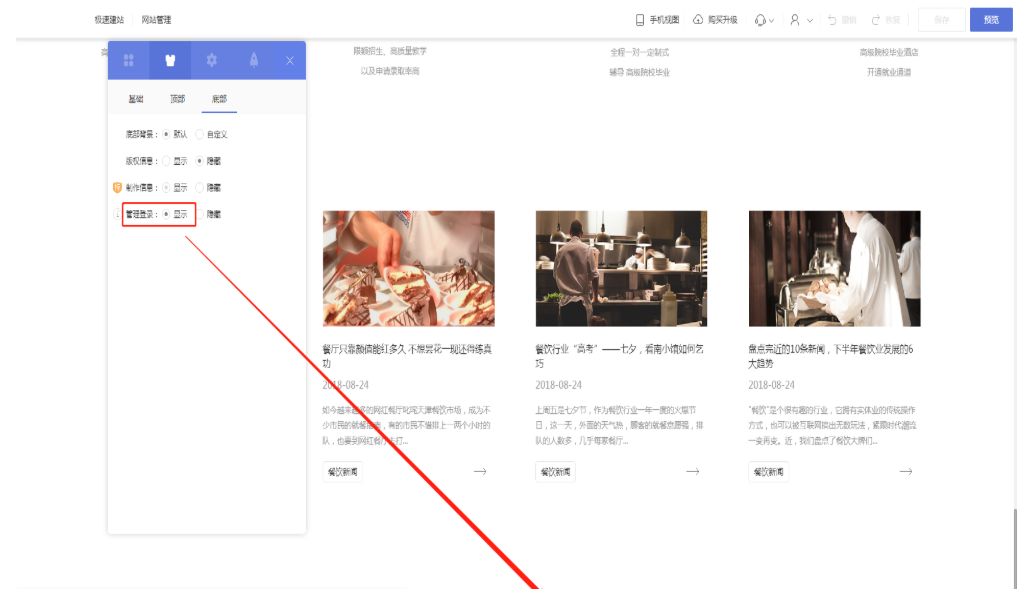
3.3.4.管理入口。
可以显示或隐藏管理登录入口。显示后,您可以从此登录您的账户;



























 浙公网安备 33021202001048号
浙公网安备 33021202001048号