网页布局灵活的技巧
浏览数量: 1 作者: 本站编辑 发布时间: 2021-09-23 来源: 本站
["wechat"]

某站点包含了很多模块和内容,在建站时,页面布局要灵活调整,站点布局会出现不同的视觉和体验效果,可采用以下方法,实现网页布局的灵活性。
做法1:用“自由布局”来设置网页布局。
建站时,在“页排版”一栏除了可以选择8种标准排版外,还可以使用“自由排版”,实现网站不同版面的自由加减。
详细操作:登录账号,进入“网站设计”-“页面布局”,在“自由布局”模拟图中,点击一个数字版块即可直接加删减该区域,绿色区域用选定区域表示,站点模块可以放置于这些选定区域,如图:
做法2:使用浮点模块调整网页布局。
除使用“自由排版”改变网页布局外,还可以通过“浮动模组”功能,让模组移动,通过随意放置调整网页布局。
详细操作:将鼠标移至要浮动的模块处,将出现模块编辑栏,此时“”中的“浮动模块”被点击,此时模块处于浮动状态,您可以随意将模块拖到任何位置,或拉动模块边框以调整模块大小尺寸,如图:
做法3:采用“模块列”模块,实现多列自由排字。
在出现多个模块需要并排排版时,可使用“模块列”模块在模块排版上实现并排。
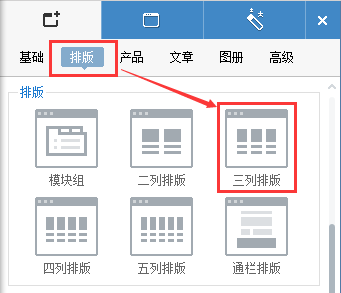
详细操作:1)进入网站,点击网站页面上的“新增模块”,
页面侧面出现侧边栏,点击“排版”,按需选择模块,例如此处选择“三列排版”,如图:
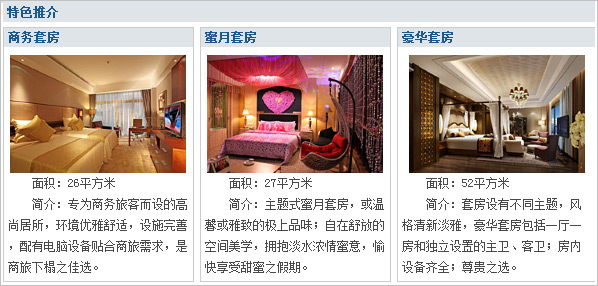
2)选择后,页面会显示三列排版,将想要添加的模块,拖动放到所需的模块列上,如图:
3)模块放置后,可以看到如图所示的模块的并置效果:
快捷目录






 浙公网安备 33021202001048号
浙公网安备 33021202001048号