怎样使用悬停容器来创建大型网站
浏览数量: 2 作者: 本站编辑 发布时间: 2021-09-23 来源: 本站
["wechat"]

1.使用情景。
计算机站点增加了悬停容器模块,可实现鼠标移入模块后,显示不同风格。
二、功能描述。
【版本】初级或更高版本。
三、建立教程。
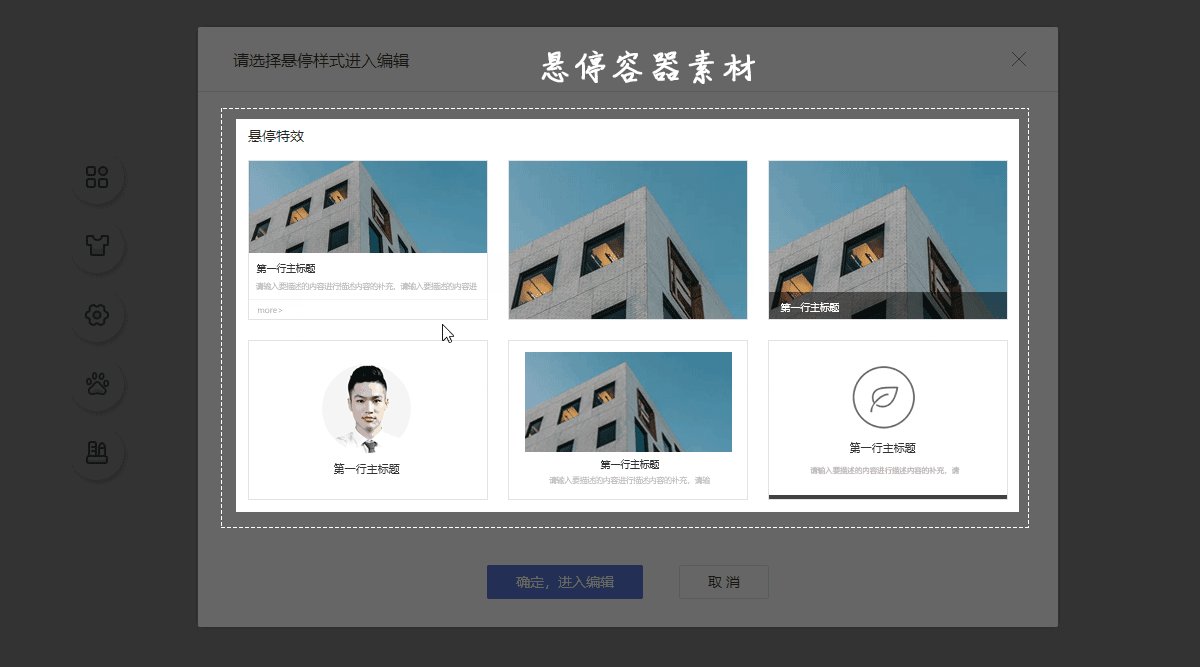
(一)设置悬停容器模块(二选一)
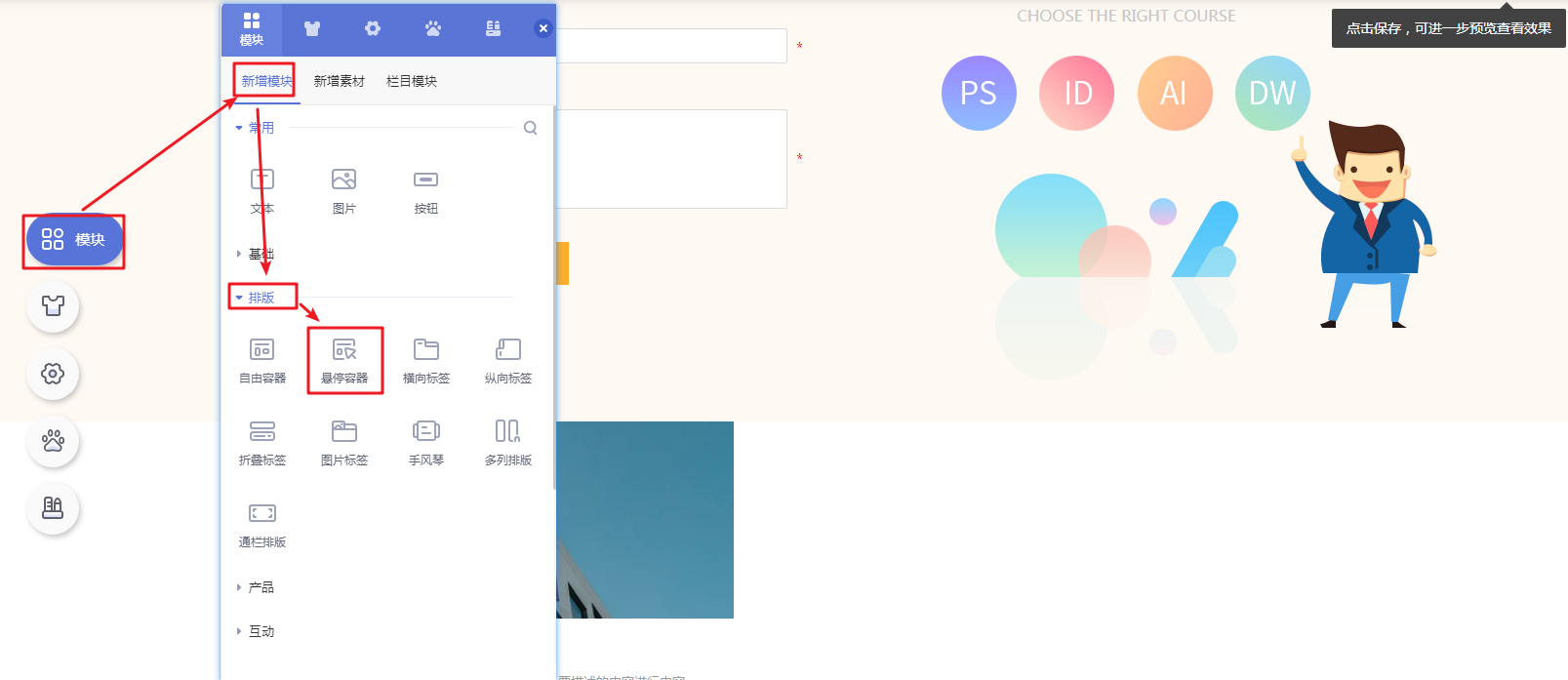
通过电脑网站设计器悬挂面板“模块-新增模块-排版-悬挂容器”路径,将悬停容器拖至指定位置,可选择添加模块或材料。
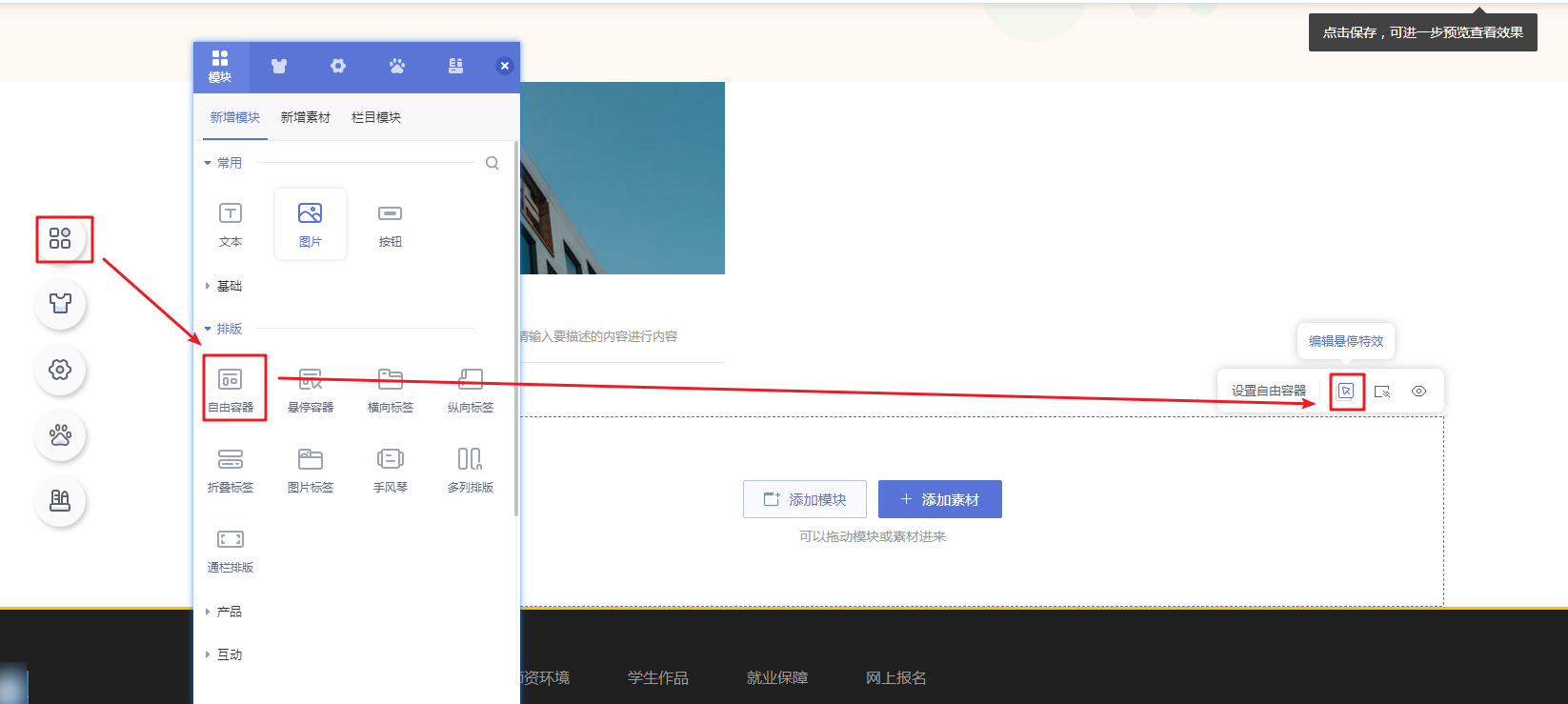
2.还可以使用空白内容的“自由容器”,鼠标悬停在模块右上角,点击工具栏上的“悬停效果”按钮,即可开始设置。
㈡编辑展示效果。
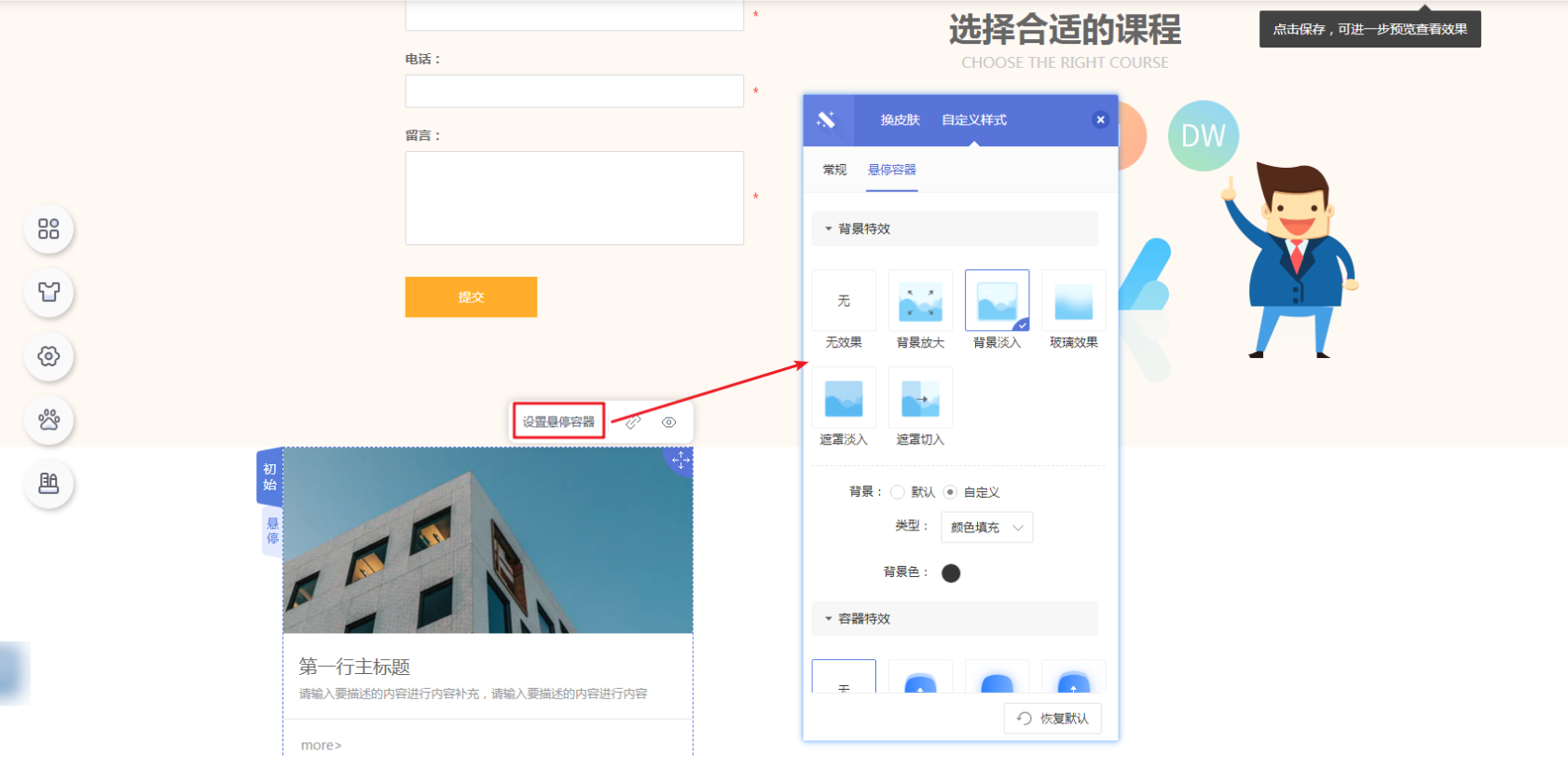
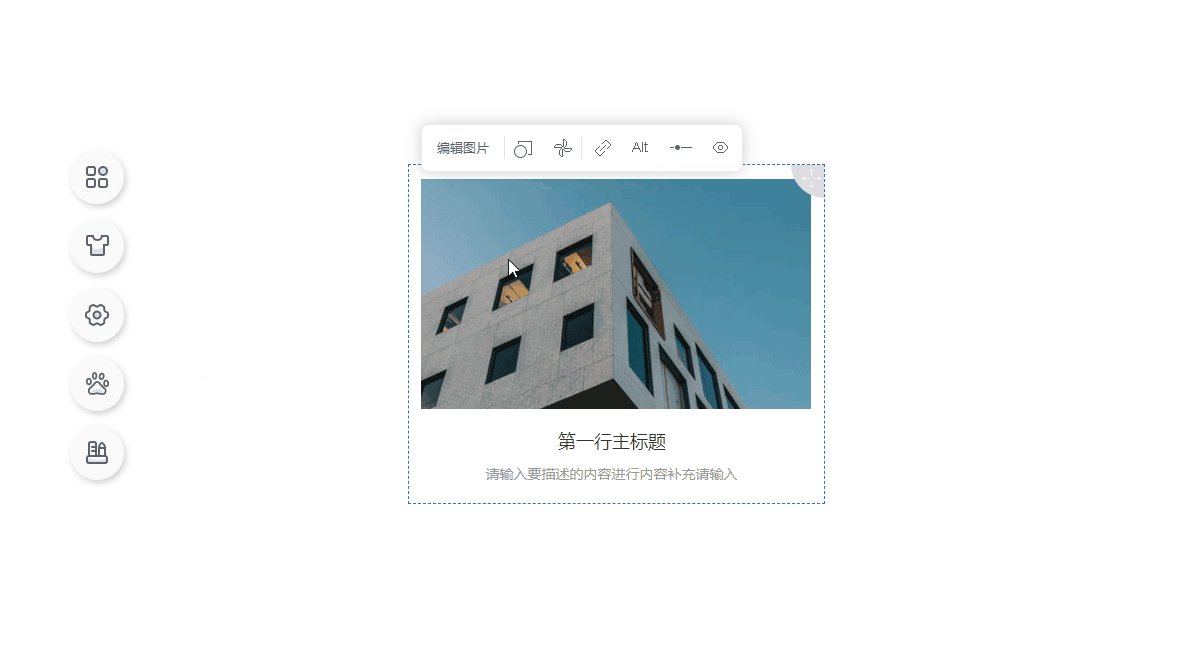
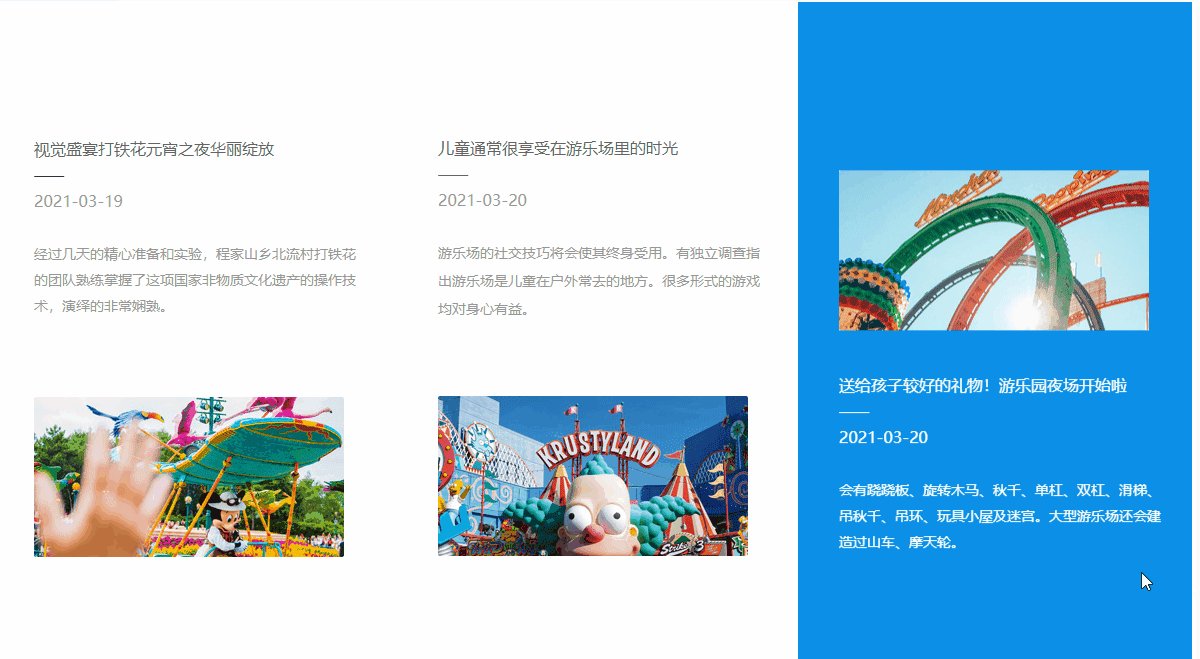
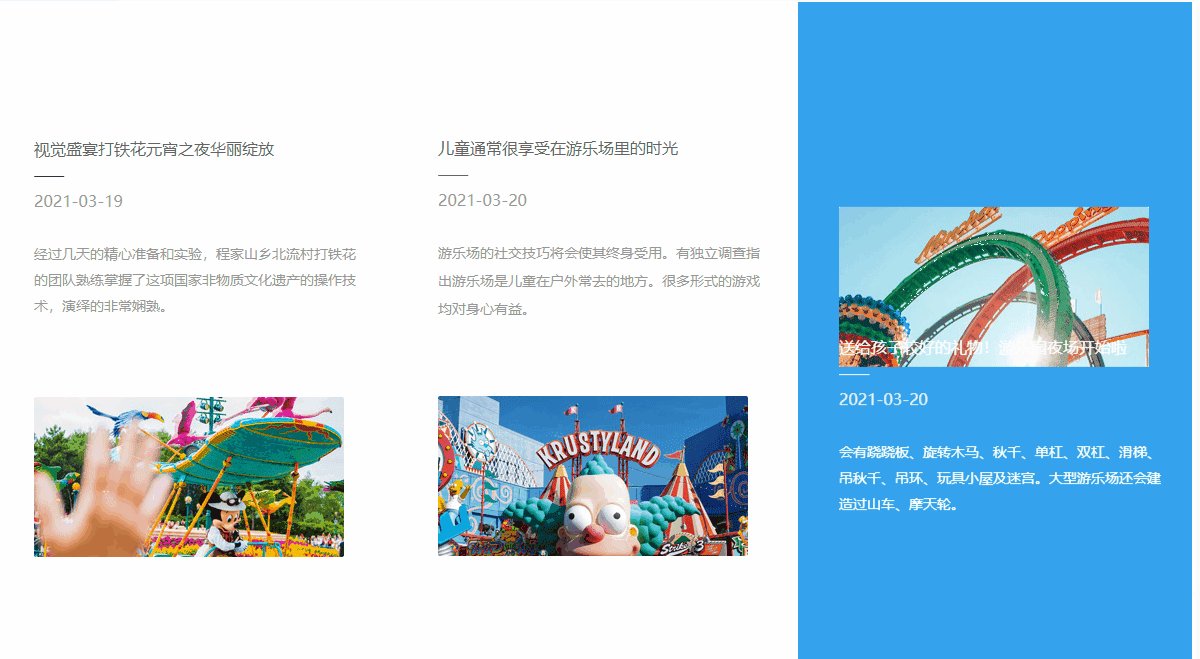
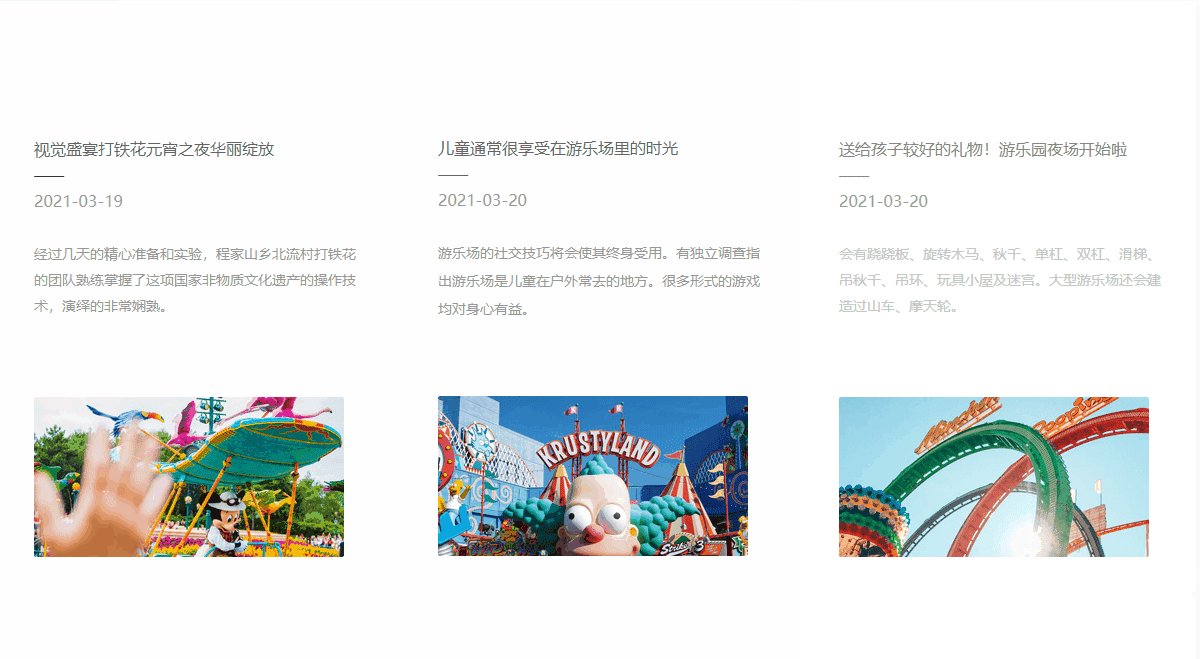
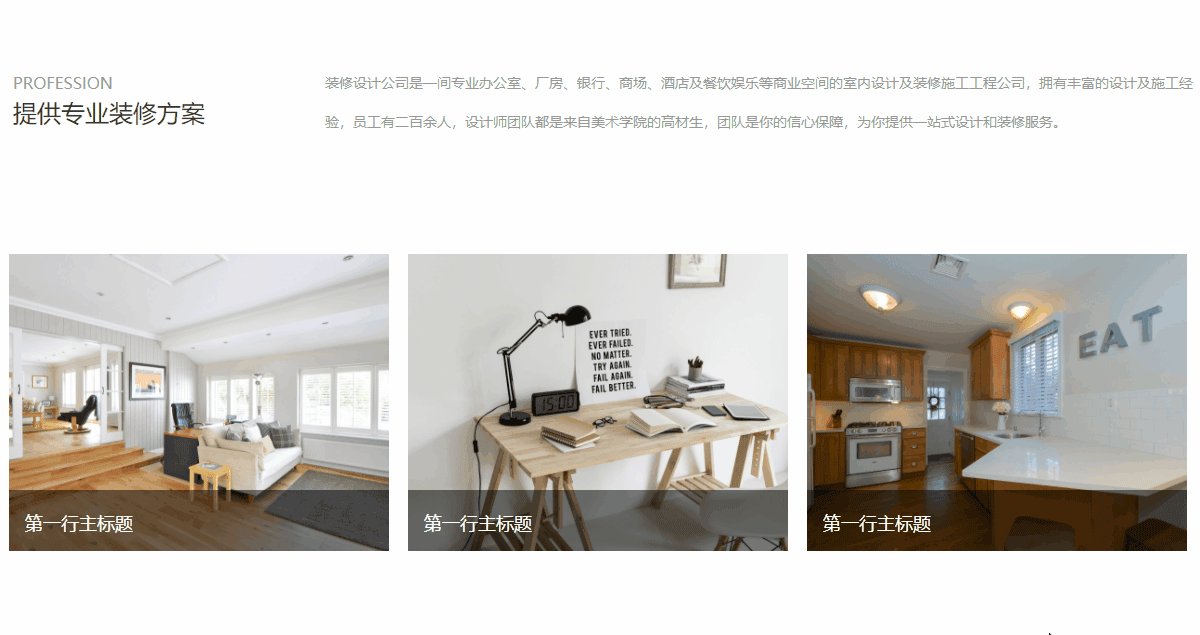
在选取效果素材之后,可以编辑在初始和悬停状态下的图片显示效果。滑鼠在容器右上方悬停,点击工具栏中“设置悬停容器”,编辑更多的背景效果和容器效果。
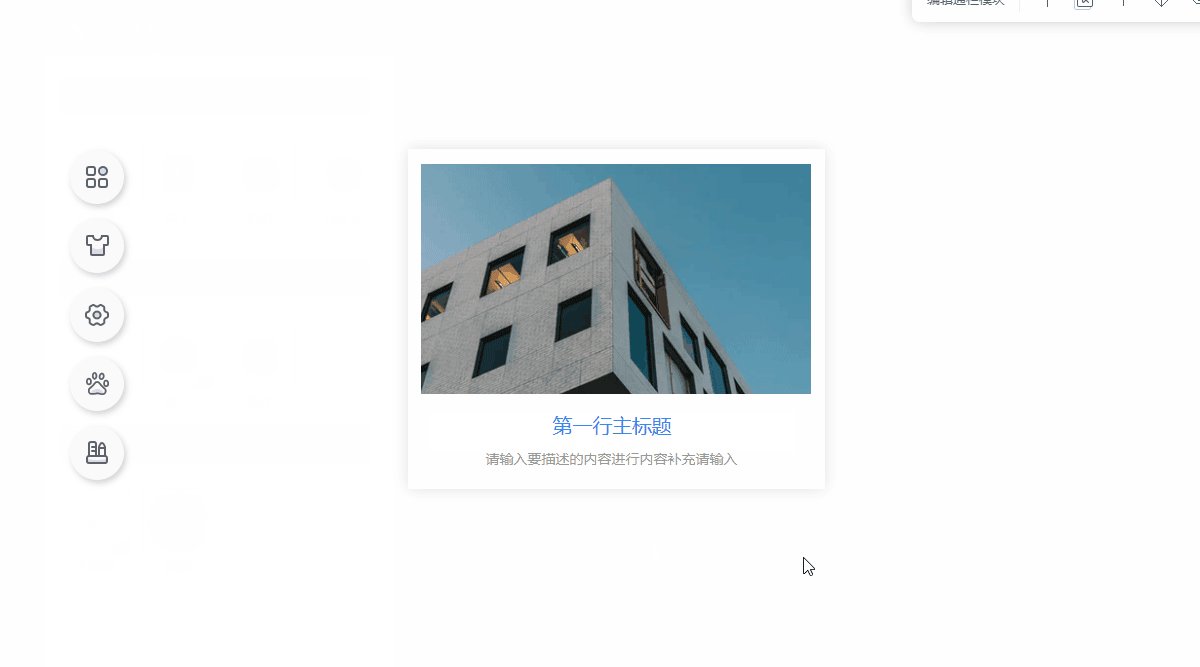
㈢运作的动图。
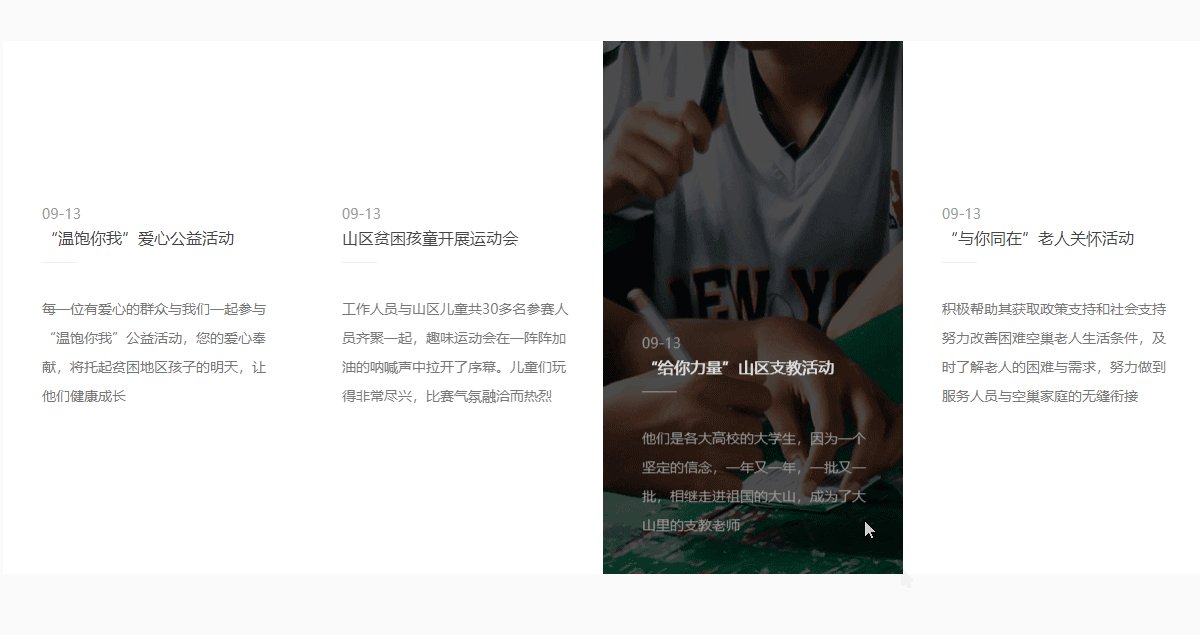
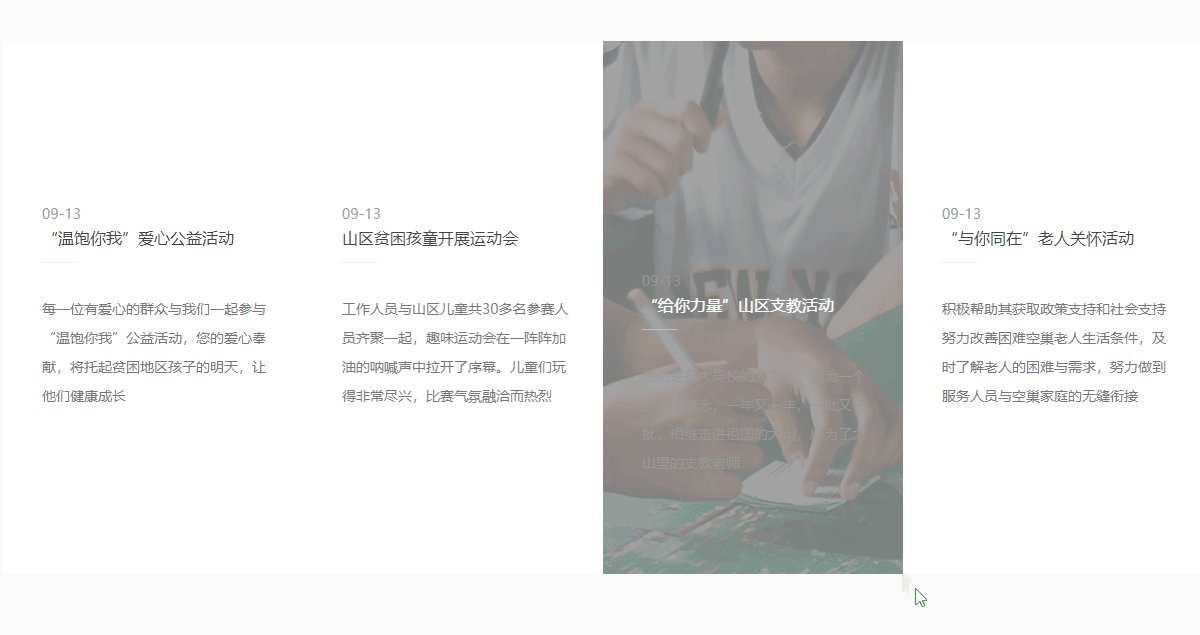
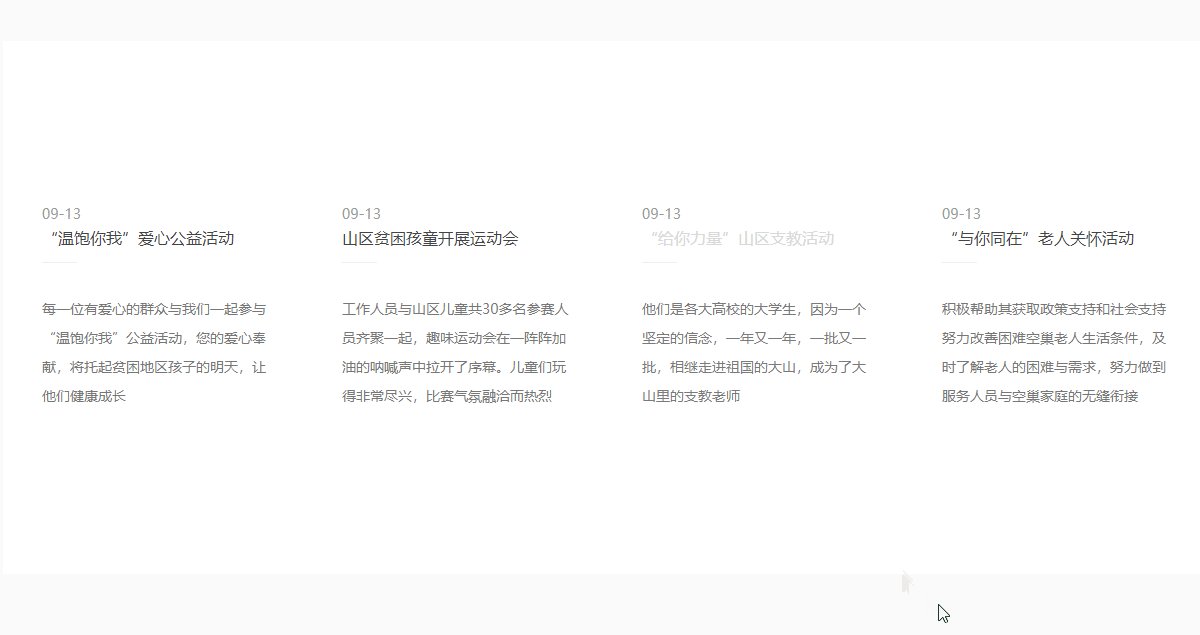
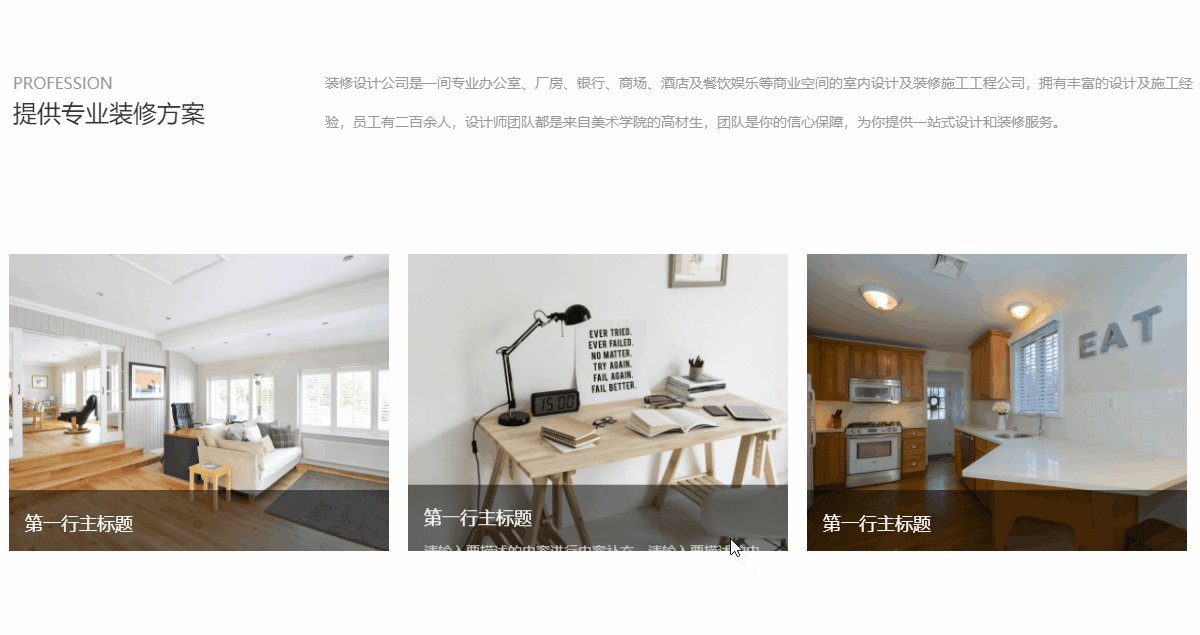
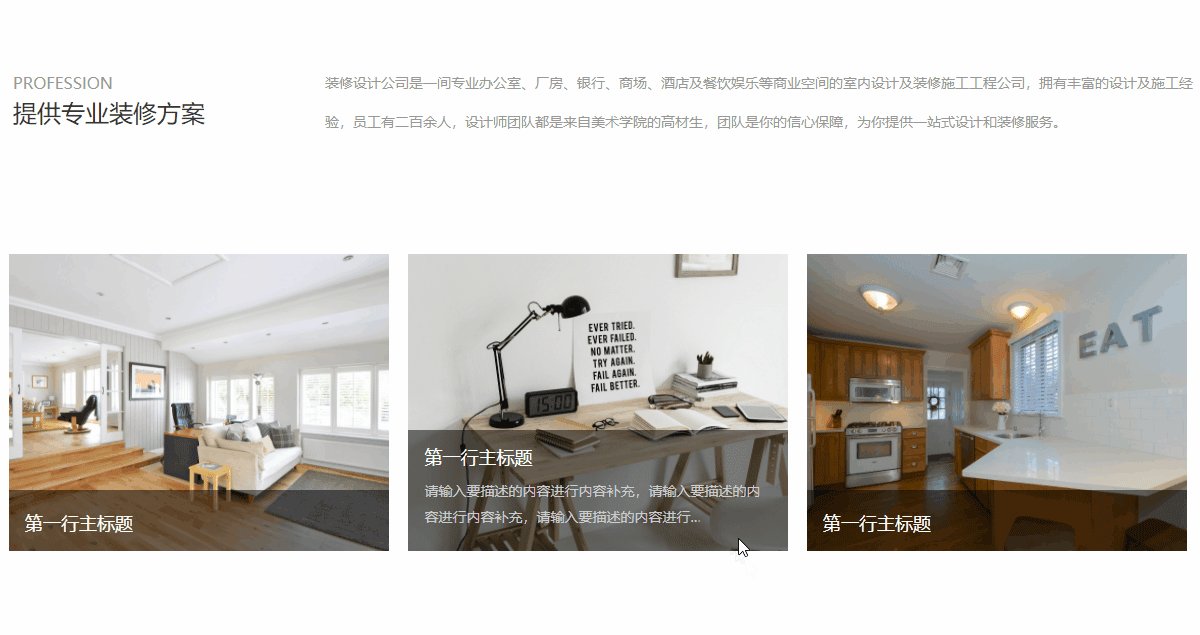
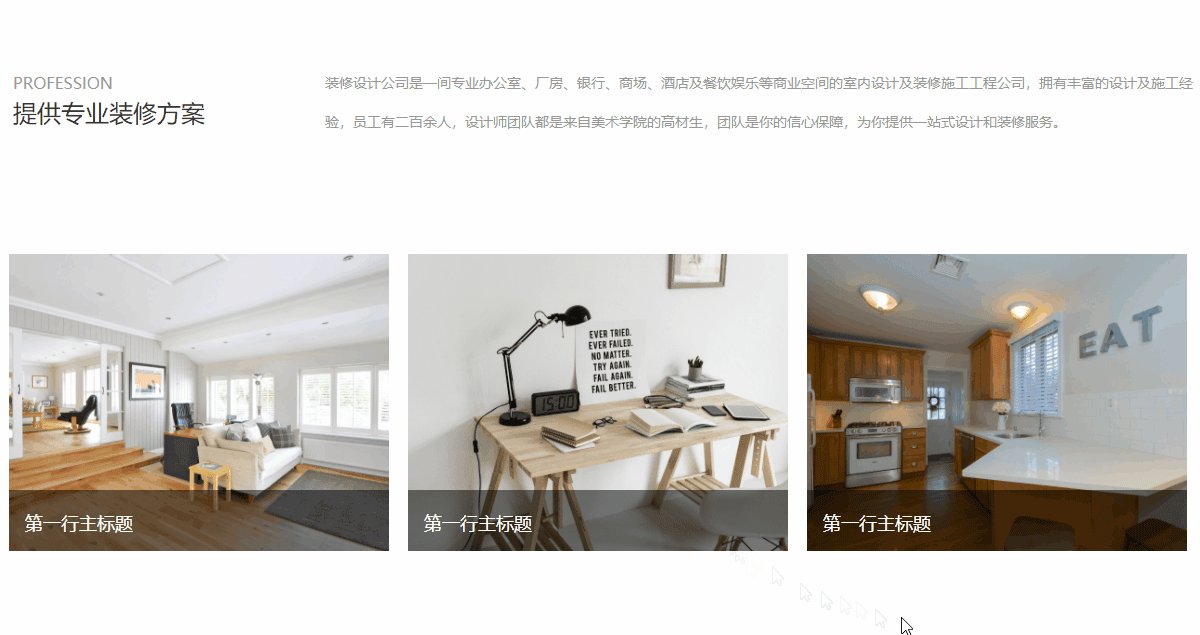
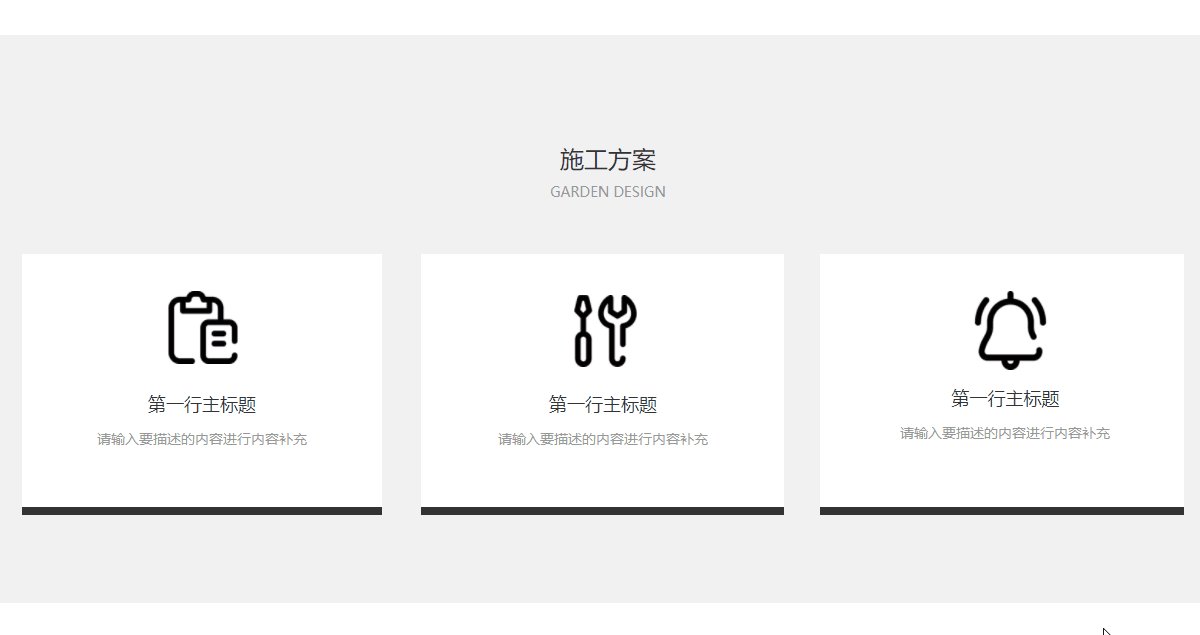
增加悬停容器模块以设置悬停容器。下面是:
悬挂效果展示。
快捷目录









 浙公网安备 33021202001048号
浙公网安备 33021202001048号